This tutorial explains, how to create a welcome message block as show in demo.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
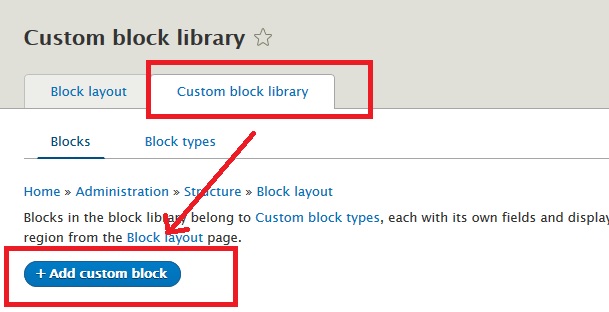
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
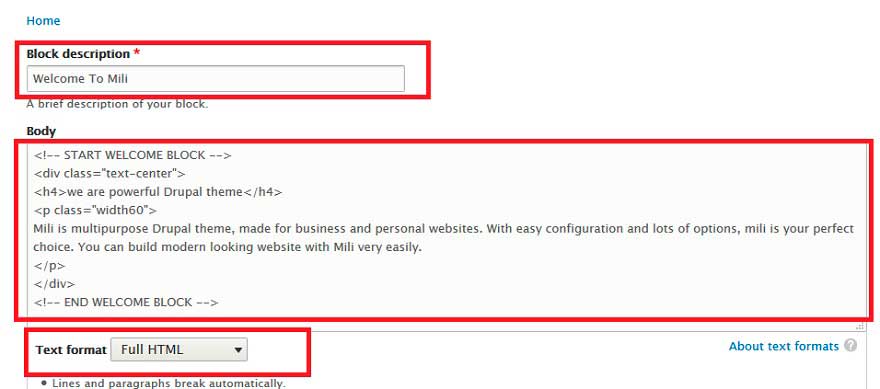
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Use below sample code to create a new block. Just change the text keeping div and its class unchanged.
<!-- START WELCOME BLOCK -->
<div class="text-center">
<h4>we are powerful Drupal theme</h4>
<p class="width60">
Mili is multipurpose Drupal theme, made for business and personal websites. With easy configuration and lots of options, mili is your perfect choice. You can build modern looking website with Mili very easily.
</p>
</div>
<!-- END WELCOME BLOCK -->
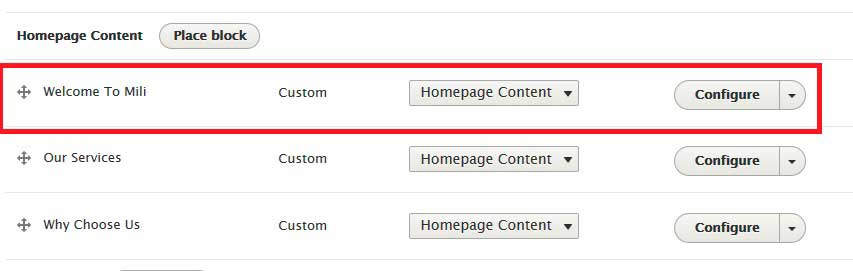
Step 5
Now place this new block in Homepage content region.

You can use above method to create similar content in any other block region also.
