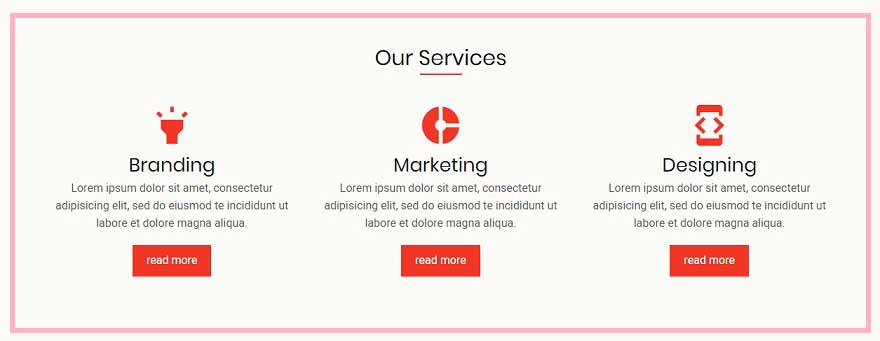
You can show 3 services in one row.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
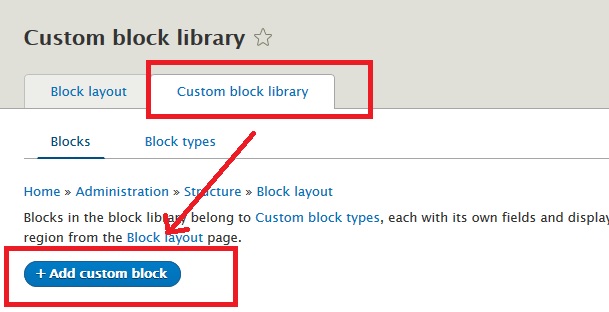
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Services should be placed within a div of class services.
<div class="services">
-- Your Services Here --
</div>You can place three services in one row. Each service should be placed within a div of class service.
<div class="services">
<div class="service">
Your Service One
</div> <!--/ End service One -->
<div class="service">
Your Service Two
</div> <!--/ End service Two -->
<div class="service">
Your Service Three
</div> <!--/ End service Three -->
</div>Use below sample code to create services block as shown in demo.
<!-- START OUR SERVICES -->
<div class="services">
<div class="service">
<i class="material-icons size-4x">highlight</i>
<h4>Branding</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service">
<i class="material-icons size-4x">donut_small</i>
<h4>Marketing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service">
<i class="material-icons size-4x">developer_mode</i>
<h4>Designing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
</div>
<!-- END OUR SERVICES -->Edit above code to change service icon, service name, description and button url.
How to change service icon
Icons are generated using Google Material Font Icon
Visit https://material.io/tools/icons/?style=baseline and select an icon and get its code.
Service Icons are not showing
Please visit this tutorial page about How To Use Google Material Font Icons
If you are still having issue, please ask in our support forum.
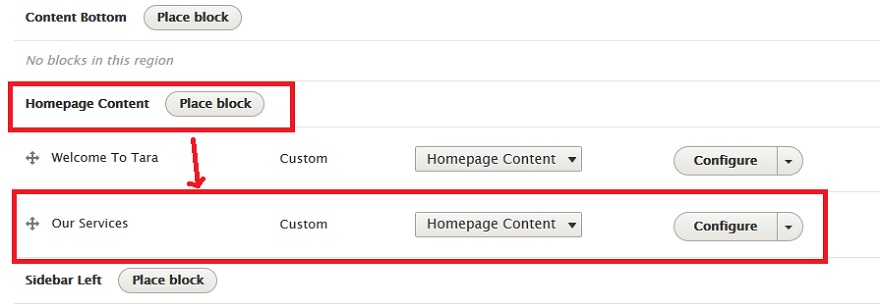
Step 5
Now place this new block in Homepage content region.