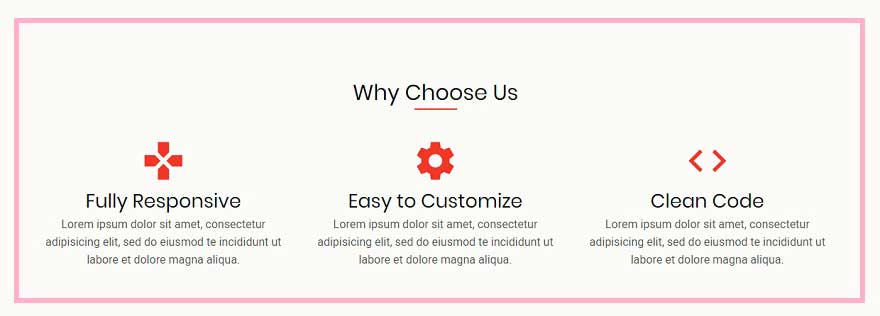
You can show 3 features in one row.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
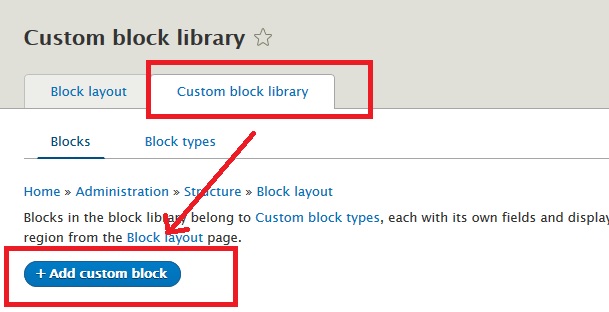
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Features should be placed within a div of class features.
<div class="features">
-- Your features Here --
</div>You can place three features in one row. Each feature should be placed within a div of class feature.
<div class="features">
<div class="feature">
Your feature One
</div> <!--/ End feature One -->
<div class="feature">
Your feature Two
</div> <!--/ End feature Two -->
<div class="feature">
Your feature Three
</div> <!--/ End feature Three -->
</div>Use below sample code to create services block as shown in demo.
<!-- START WHY CHOOSE US -->
<div class="features">
<div class="feature">
<i class="material-icons size-4x">games</i>
<h4>Fully Responsive</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature">
<i class="material-icons size-4x">settings</i>
<h4>Easy to Customize</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature">
<i class="material-icons size-4x">code</i>
<h4>Clean Code</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<!-- END WHY CHOOSE US -->Edit above code to change feature icon, feature name, description and button url.
How to change feature icon
Icons are generated using Google Material Font Icon
Visit https://material.io/tools/icons/?style=baseline and select an icon and get its code.
Feature Icons are not showing
Please visit this tutorial page about How To Use Google Material Font Icons
If you are still having issue, please ask in our support forum.
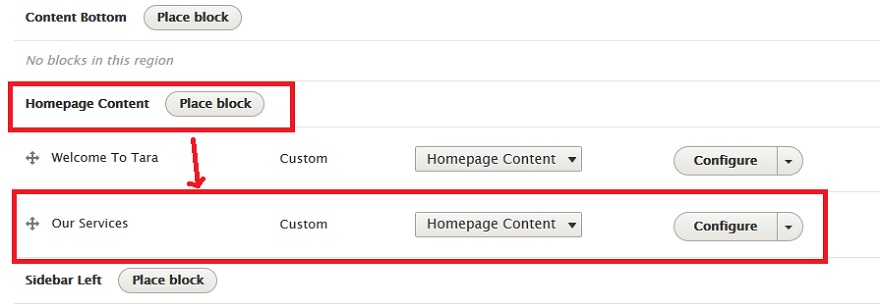
Step 5
Now place this new block in Homepage content region.