
- By Editing Homepage
- Via Block Region
Please refer to this tutorial page about how to edit homepage content.
How to create and add content on homepage
Follow below steps to add welcome block on home via block region.
Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
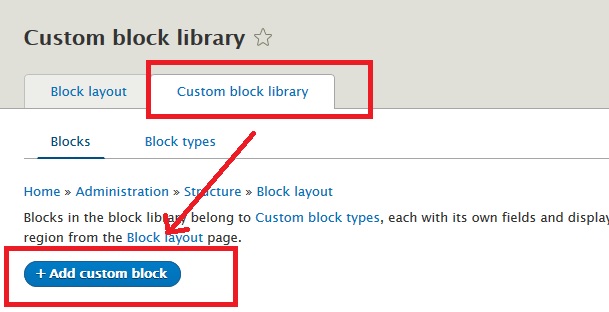
Click Custom block library tab and then + Add custom block

Step 3:
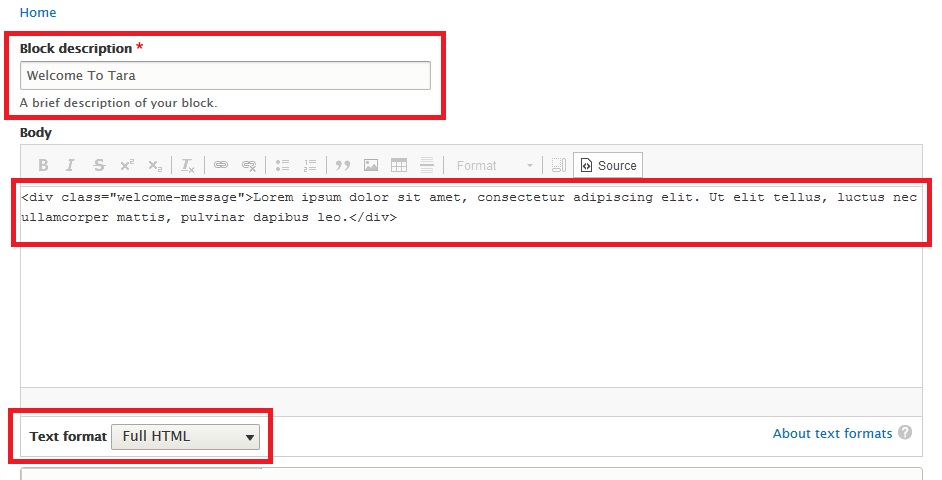
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Use below sample code to create a new block. Just change the text keeping div and its class unchanged.
<div class="text_center">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
</div>
Step 5: Add Animation Effect
If you want to add some animation effect to this welcome block, just add that animation class.
You can read details about anmation effect here: How to create animated content
In below code, I am adding Fade In Up animation effect. So, I am adding animate-fadeInUp class to this div.
<div class="text_center animate-fadeInUp">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
</div>Sample Code
<div class="text_center animate-fadeInUp">
<h4> We Provide Highly Creative Works & Design Awesome Stuff!</h4>
<p>We provide the best services in the industry. Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web, graphic design, interface design, authoring, including standardized code.</p>
</div>Step 6
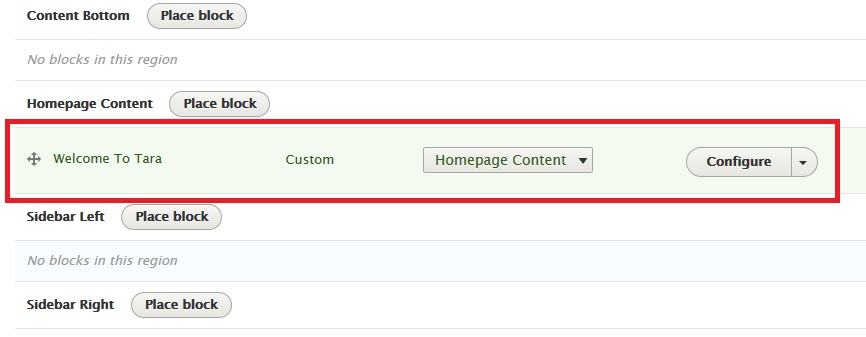
Now place this new block in Homepage content region.

Same code will work for other pages
You can use same above sample code to create similar content in any other block region or page.
