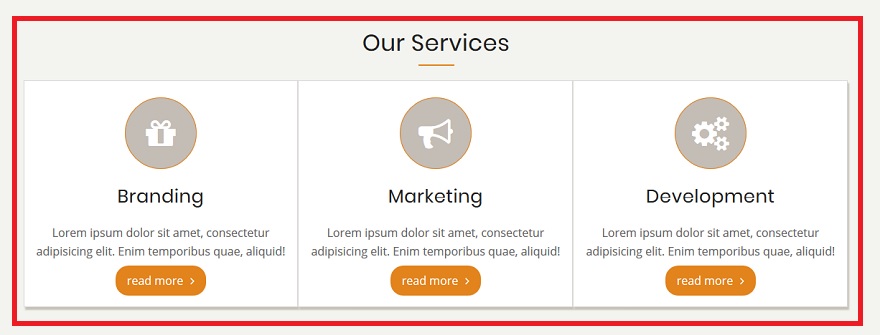
This tutorial explains, how to create services block as show in demo.
You can show 3 services in one row.
You can show 3 services in one row.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
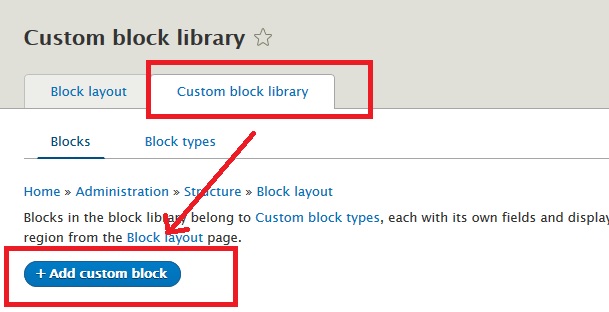
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Services should be placed within a div of class services.
<div class="services">
-- Your Services Here --
</div>You can place three services in one row. Each service should be placed within a div of class service.
<div class="services">
<div class="service">
Your Service One
</div> <!--/ End service One -->
<div class="service">
Your Service Two
</div> <!--/ End service Two -->
<div class="service">
Your Service Three
</div> <!--/ End service Three -->
</div>Use below sample code to create services block as shown in demo.
<div class="services">
<div class="service">
<i class="fa fa-gift" aria-hidden="true"></i>
<h3>Service Name One</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim temporibus quae, aliquid!</p>
<a class="button" href="#">read more</a>
</div> <!--/.service one -->
<div class="service">
<i class="fa fa-bullhorn" aria-hidden="true"></i>
<h3>Service Name Two</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim temporibus quae, aliquid!</p>
<a class="button" href="#">read more</a>
</div> <!--/.service two -->
<div class="service">
<i class="fa fa-cogs" aria-hidden="true"></i>
<h3>Service Name Three</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim temporibus quae, aliquid!</p>
<a class="button" href="#">read more</a>
</div> <!--/.service three -->
</div>Edit above code to change service icon, service name, description and button url.
How to change service icon
Icons are generated using FontAwesome.
Visit https://fontawesome.com/v4.7.0/icons/ and select an icon and get its code.
Service Icons are not showing
Please visit this tutorial page about How To Use FontAwesome Icons
If you are still having issue, please ask in our support forum.
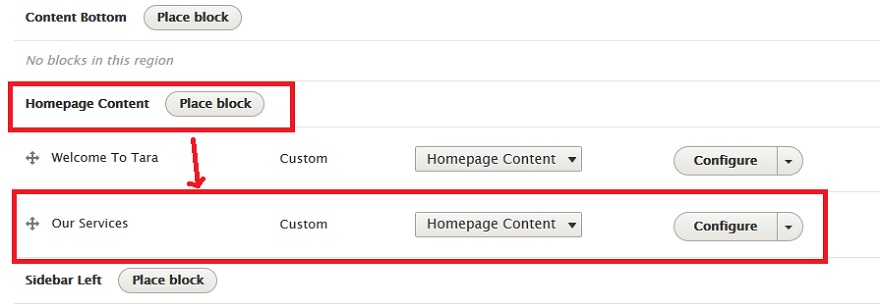
Step 5
Now place this new block in Homepage content region.

You can use above sample code to create similar content for other block regions or in your pages.
