Video Tutorial
https://www.youtube.com/watch?v=thBNJz9xBj4
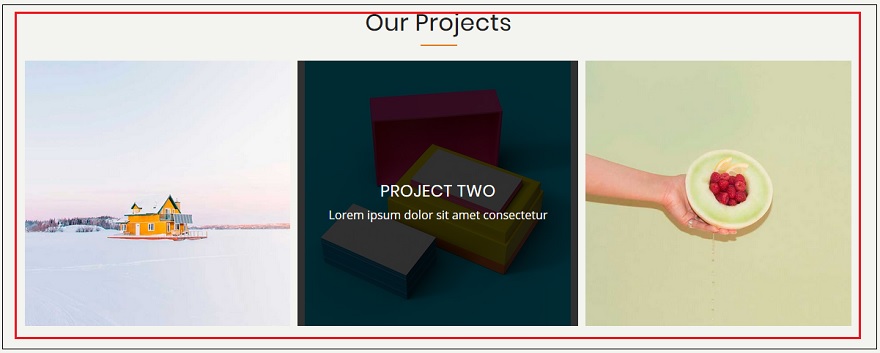
This tutorial explains, how to create projects block as show in demo.
You can show 3 projects in one row.
You can show 3 projects in one row.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
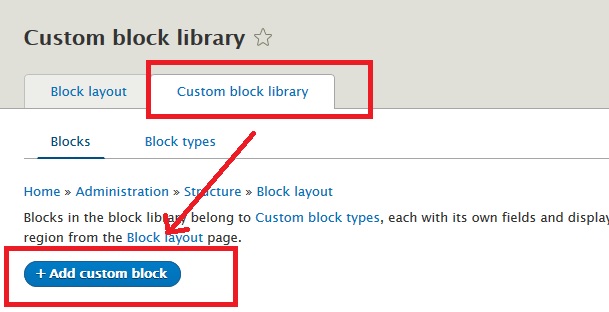
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4:
Projects should be placed within a div of class projects.
<div class="projects">
-- Your Projects Here --
</div>You can place three projects in one row. Each project should be placed within a div of class project.
<div class="projects">
<div class="project">
Your project One
</div> <!--/ End project One -->
<div class="project">
Your project Two
</div> <!--/ End project Two -->
<div class="project">
Your project Three
</div> <!--/ End project Three -->
</div>Use below sample code to create projects block as shown in demo.
<div class="projects">
<div class="project">
<img src="/themes/tara/images/demo/1.jpg" alt="project" />
<div class="project-content">
<h4><a href="#">Project One</a></h4>
<p><a href="#">Lorem ipsum dolor sit amet consectetur</a></p>
</div>
</div>
<!--/end project one -->
<div class="project">
<img src="/themes/tara/images/demo/2.jpg" alt="project" />
<div class="project-content">
<h4><a href="#">Project Two</a></h4>
<p><a href="#">Lorem ipsum dolor sit amet consectetur</a></p>
</div>
</div>
<!--/end project two -->
<div class="project">
<img src="/themes/tara/images/demo/3.jpg" alt="project" />
<div class="project-content">
<h4><a href="#">Project Three</a></h4>
<p><a href="#">Lorem ipsum dolor sit amet consectetur</a></p>
</div>
</div>
<!--/end project three -->
</div>Edit above code to change project image, project name, description and url link.
If you are still having issue, please ask in our support forum.
Step 5
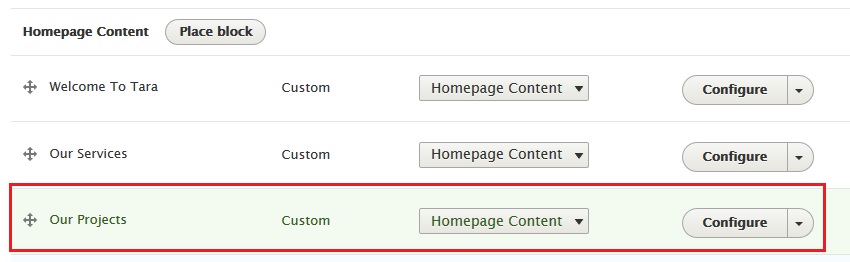
Now place this new block in Homepage content region.

You can use above sample code to create similar content for other block regions or in your pages.
