Vani theme comes with inbuilt slider powered by jQuery and CSS3. No additional module is required for this.

How to manage homepage slider
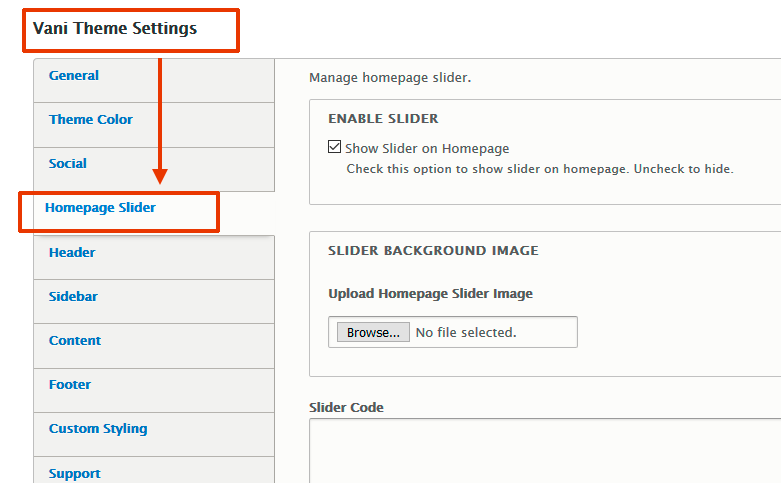
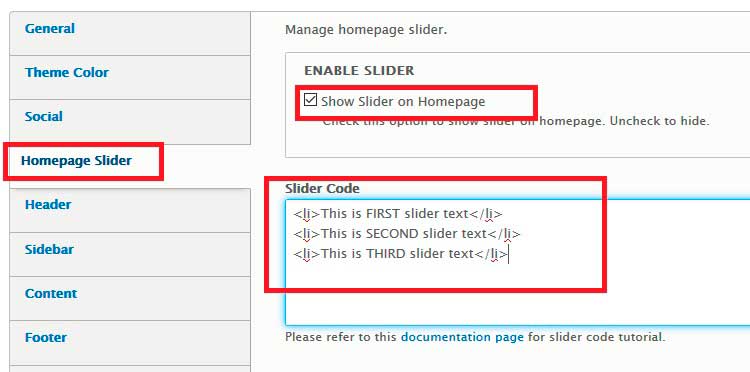
Homepage slider can be managed from theme settings page.
Home Administration Appearance Appearance settings Vani
example.com/admin/appearance/settings/vani

How to show default slider
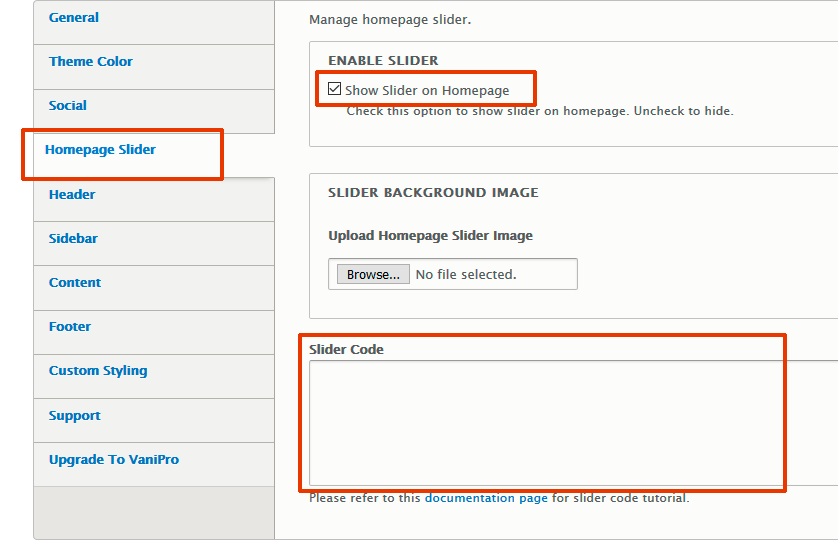
Enable slider and leave slider code box empty.

How To Change Slider Text
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in <li> tag. Below code will create three slides.
<li>This is FIRST slider text</li>
<li>This is SECOND slider text</li>
<li>This is THIRD slider text</li>
How to add link button in slider
Just add link HTML code with button class. See below sample code:
<li>
This is FIRST slider text
<a class="button-link" href="http//example.com/abc">Get Started</a>
</li>
<li>
This is SECOND slider text
<a class="button-link" href="http//example.com/def">Get Started</a>
</li>
<li>
This is THIRD slider text
<a class="button-link" href="http//example.com/xyz">Get Started</a>
</li>Sample code
<li>
<h1>Vani is <em>Multipurpose</em> Drupal theme</h1>
<p>Vani Theme is packed full of all the amazing features and options for you to create a successful website</p>
<a class="button-link" href="#">Get Started</a>
</li>
<li>
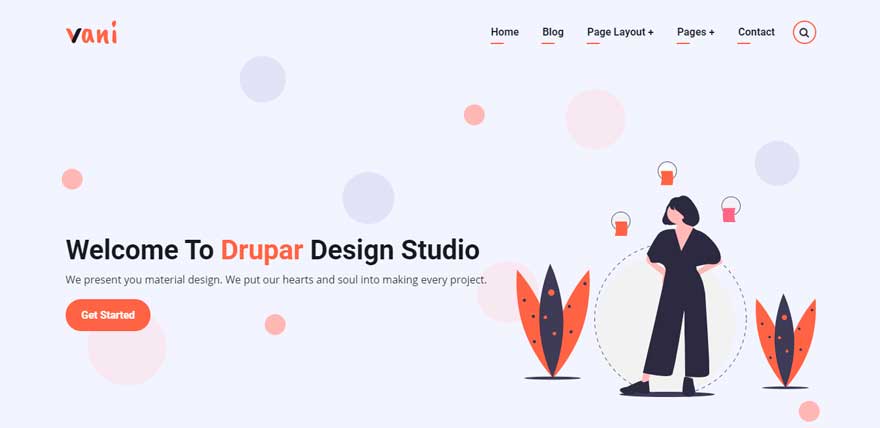
<h1>Welcome To <em>Drupar</em> Design Studio</h1>
<p>We present you material design. We put our hearts and soul into making every project.</p>
<a class="button-link" href="#">Get Started</a>
</li>
<li>
<h1>We Create <em>Awesome</em> Drupal Themes!</h1>
<p>Our themes are of high quality, flexible and beautifully crafted that stand out of crowd.</p>
<a class="button-link" href="#">Get Started</a>
</li>How To Change Slider Background Image
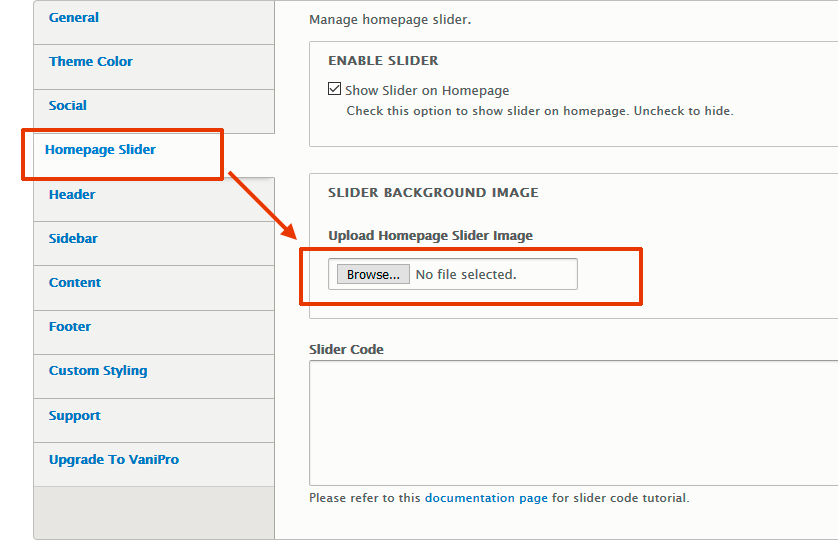
You can upload new slider background image from theme settings.