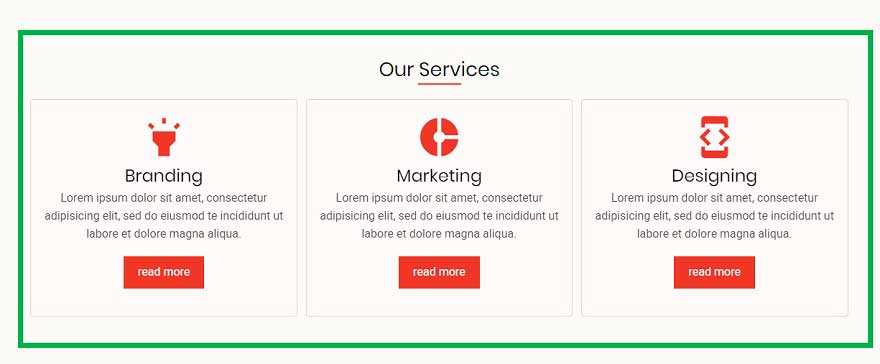
This tutorial explains, how to create a Services block as show in demo.
You can show 3 services in one row.

- By Editing Homepage
- Using Block Region
By Editing Homepage
Please refer to this tutorial page about how to edit homepage content.
How to create and add content on homepage
Using Block Region
Follow below steps to add Services block on homepage using block region.
Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
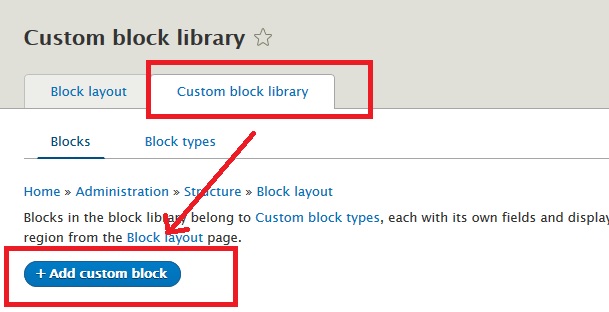
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4
Services should be placed within a div of class services.
<div class="services">
-- Your services Here --
</div><div class="services">
<div class="service">
Your service One
</div> <!--/ End service One -->
<div class="service">
Your service Two
</div> <!--/ End service Two -->
<div class="service">
Your service Three
</div> <!--/ End service Three -->
</div><div class="services">
<div class="service">
<i class="material-icons size-4x">highlight</i>
<h4>Branding</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service">
<i class="material-icons size-4x">donut_small</i>
<h4>Marketing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service">
<i class="material-icons size-4x">developer_mode</i>
<h4>Designing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
</div>In above code, we have used Google Material Font Icons to create services icons. You can read more about using font icons here: Font Icons in MiliPro Theme
Add animation effect
This is optional.
If you want to add some animation effect to this service block, just add that animation class. You can read details about animation effect here: How to create animated content
In below code, I am adding Fade In Up animation effect.
<div class="services">
<div class="service animate-fadeInUp">
<i class="material-icons size-4x">highlight</i>
<h4>Branding</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service animate-fadeInUp">
<i class="material-icons size-4x">donut_small</i>
<h4>Marketing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
<div class="service animate-fadeInUp">
<i class="material-icons size-4x">developer_mode</i>
<h4>Designing</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
<p><a class="button" href="#">read more</a></p>
</div>
</div>Step 6
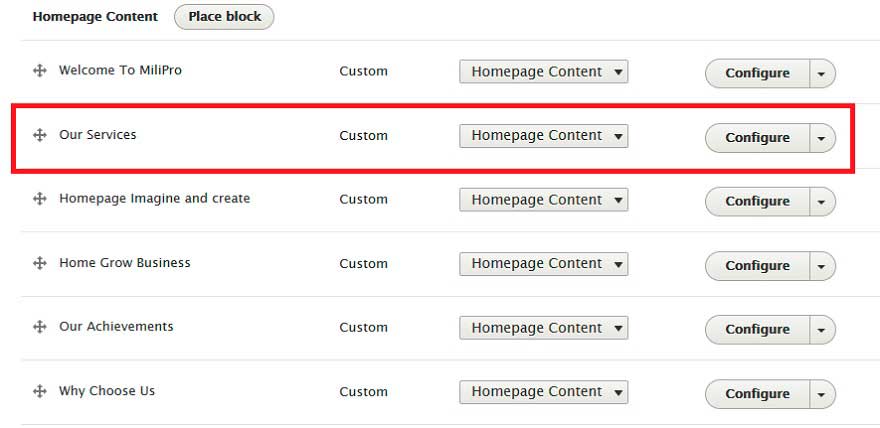
Now place this new block in Homepage content region.

Same code will work for other pages
You can use same above sample code to create similar content in any other block region or page.
