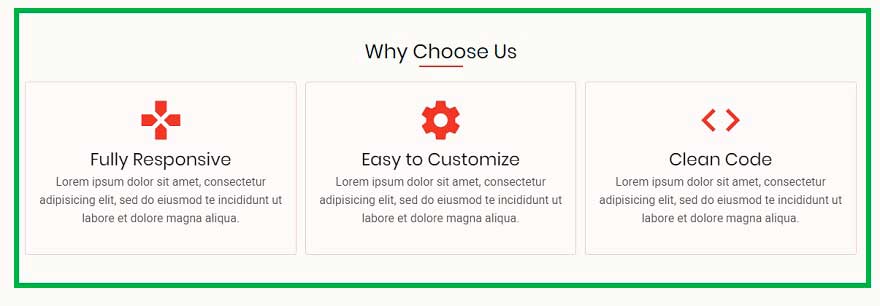
This tutorial explains, how to create a Features block as show in demo.
You can show 3 features in one row.

- By Editing Homepage
- Using Block Region
By Editing Homepage
Please refer to this tutorial page about how to edit homepage content.
How to create and add content on homepage
Using Block Region
Follow below steps to add Features block on homepage using block region.
Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
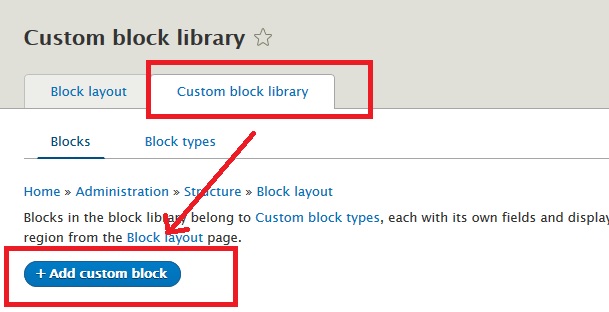
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.

Step 4
Features should be placed within a div of class features.
<div class="features">
-- Your features Here --
</div><div class="features">
<div class="feature">
Your feature One
</div> <!--/ End feature One -->
<div class="feature">
Your feature Two
</div> <!--/ End feature Two -->
<div class="feature">
Your feature Three
</div> <!--/ End feature Three -->
</div><div class="features">
<div class="feature">
<i class="material-icons size-4x">games</i>
<h4>Fully Responsive</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature">
<i class="material-icons size-4x">settings</i>
<h4>Easy to Customize</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature">
<i class="material-icons size-4x">code</i>
<h4>Clean Code</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>In above code, we have used Google Material Font Icons to create features icons. You can read more about using font icons here: Font Icons in MiliPro Theme
Add animation effect
This is optional.
If you want to add some animation effect to this feature block, just add that animation class. You can read details about animation effect here: How to create animated content
In below code, I am adding Fade In Up animation effect with some delay.
<div class="features">
<div class="feature animate-fadeInUp">
<i class="material-icons size-4x">games</i>
<h4>Fully Responsive</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature animate-fadeInUp delay-1s">
<i class="material-icons size-4x">settings</i>
<h4>Easy to Customize</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="feature animate-fadeInUp delay-2s">
<i class="material-icons size-4x">code</i>
<h4>Clean Code</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod te incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>Step 6
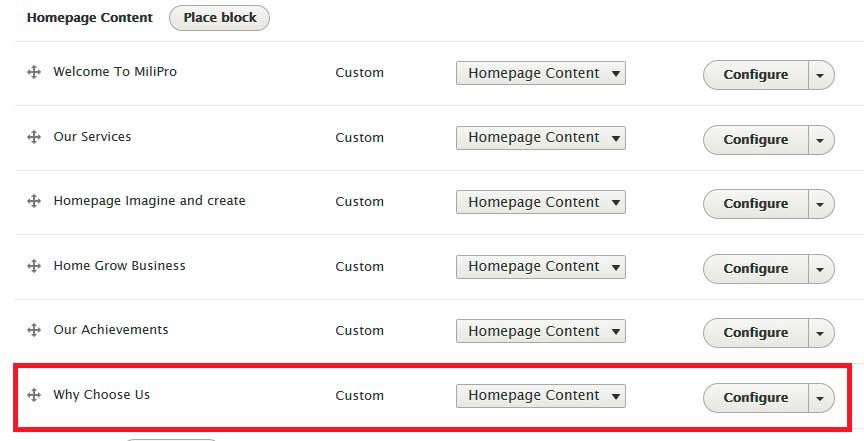
Now place this new block in Homepage content region.

Same code will work for other pages
You can use same above sample code to create similar content in any other block region or page.
