Xara theme comes with inbuilt slider for homepage. No additional module is required for this.

How to manage homepage slider
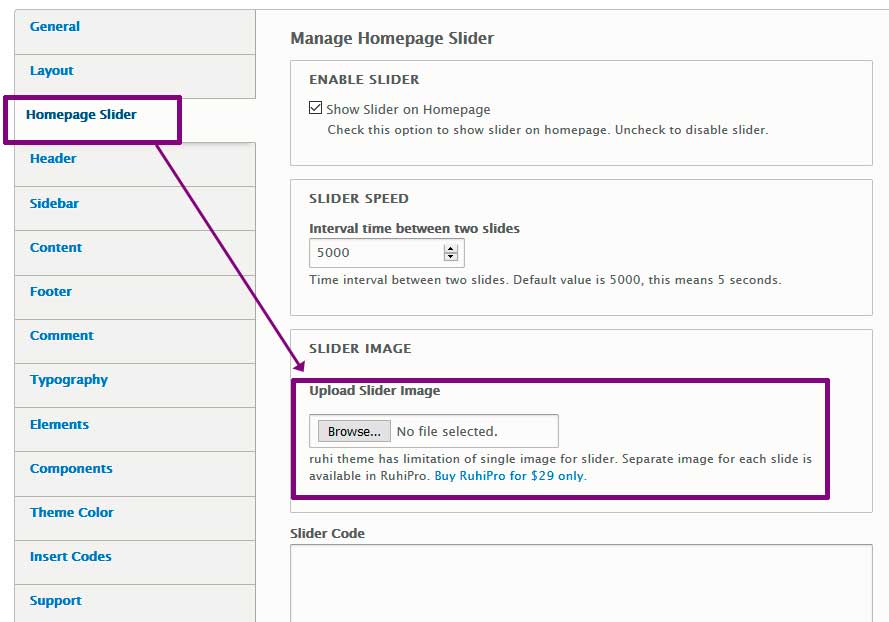
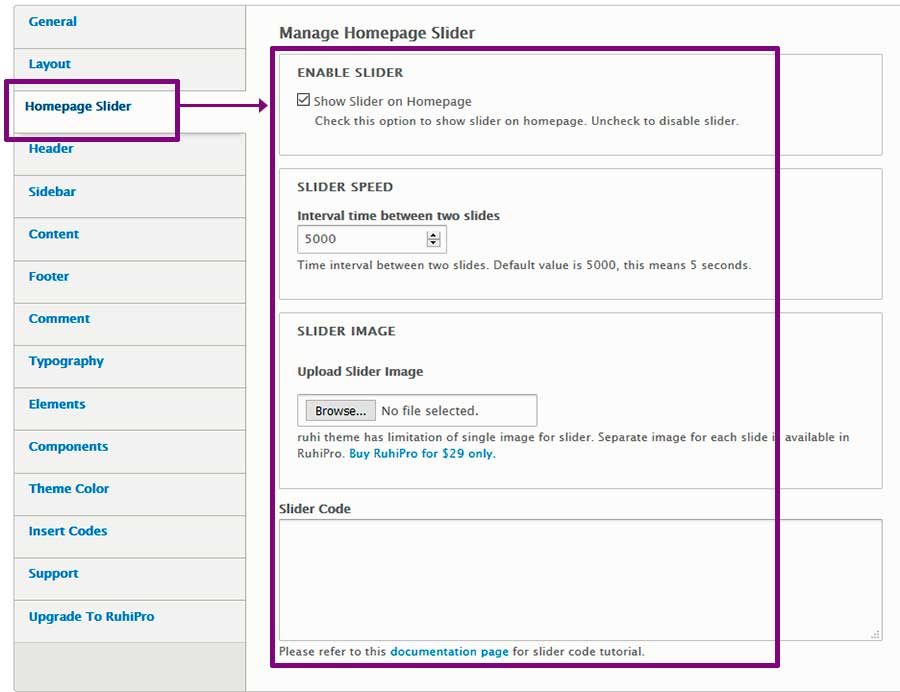
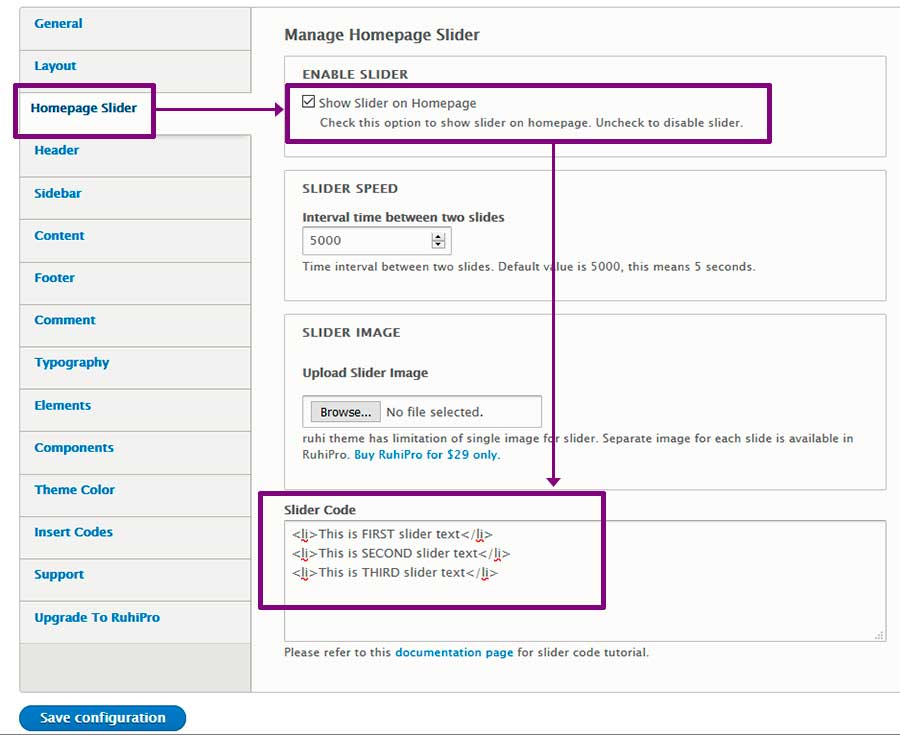
Homepage slider can be managed from theme settings page.
Home Administration
Appearance
Appearance settings
Xara
example.com/admin/appearance/settings/xara

How to show default slider
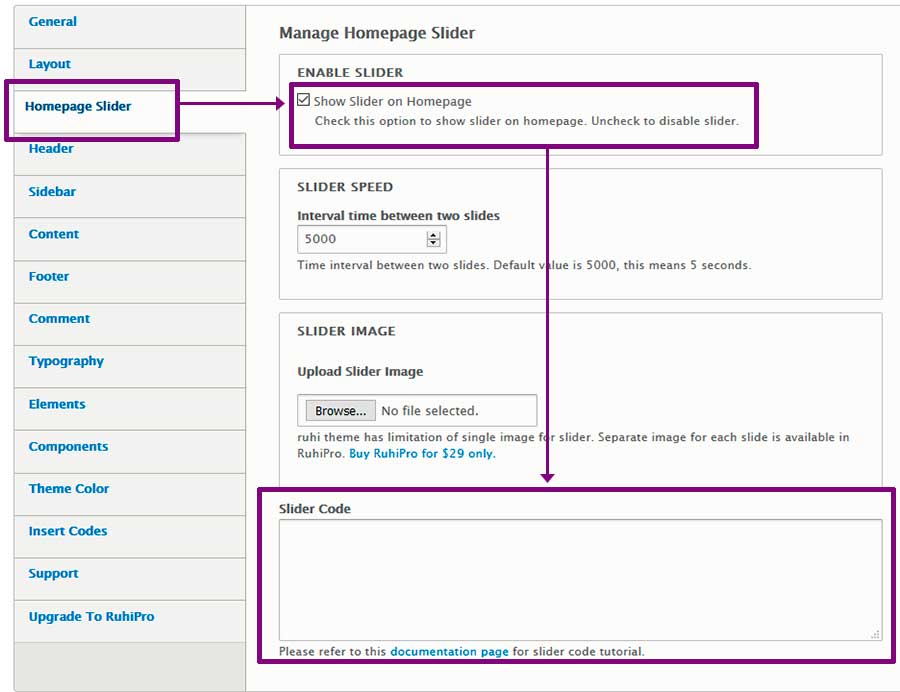
Enable slider and leave slider code box empty.

How To Change Slider Text
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in <li> tag. Below code will create three slides.
<li>This is FIRST slider text</li>
<li>This is SECOND slider text</li>
<li>This is THIRD slider text</li>
How to add link button in the slider
Just add link HTML code with button-dark class. See below sample code:
<li>
<h1>This is FIRST slider text</h1>
<a class="button" href="http//example.com/abc">Get Started</a>
</li>
<li>
<h1>This is SECOND slider text</h1>
<a class="button" href="http//example.com/def">Get Started</a>
</li>
<li>
<h1>This is THIRD slider text</h1>
<a class="button" href="http//example.com/xyz">Get Started</a>
</li>HTML Tags Allowed in Slider Code
Following HTML tags are allowed in slider code.
<ol>, <ul>, <li>, <p>, <a>, <img>, <video>,
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>,
<em>, <strong>, <br>, <i>, <button>,
<mark>, <hr>, <div>Sample code
<li>
<h1>Simple, <em>Modern</em> and Expertly Crafted</h1>
<p>Xara is packed full of all the amazing features and options for you to create an amazing edication website.</p>
<a class="button" href="#">Get Started</a>
</li>
<li>
<h1>Light Weight and <em>Fast</em> to boost Performance</h1>
<p>We are committed to your digital performance. With awesome features its amazing fast.</p>
<a class="button" href="#">Get Started</a>
</li>
<li>
<h1>Satisfied customer is the best business strategy</h1>
<p>We have high academic programs and fully qualified faculties with over 12 years of teaching experience.</p>
<a class="button" href="#">Get Started</a>
</li>How To Change Slider Image
You can upload new slider image from theme settings page.