Sample Code
<div class="items gap">
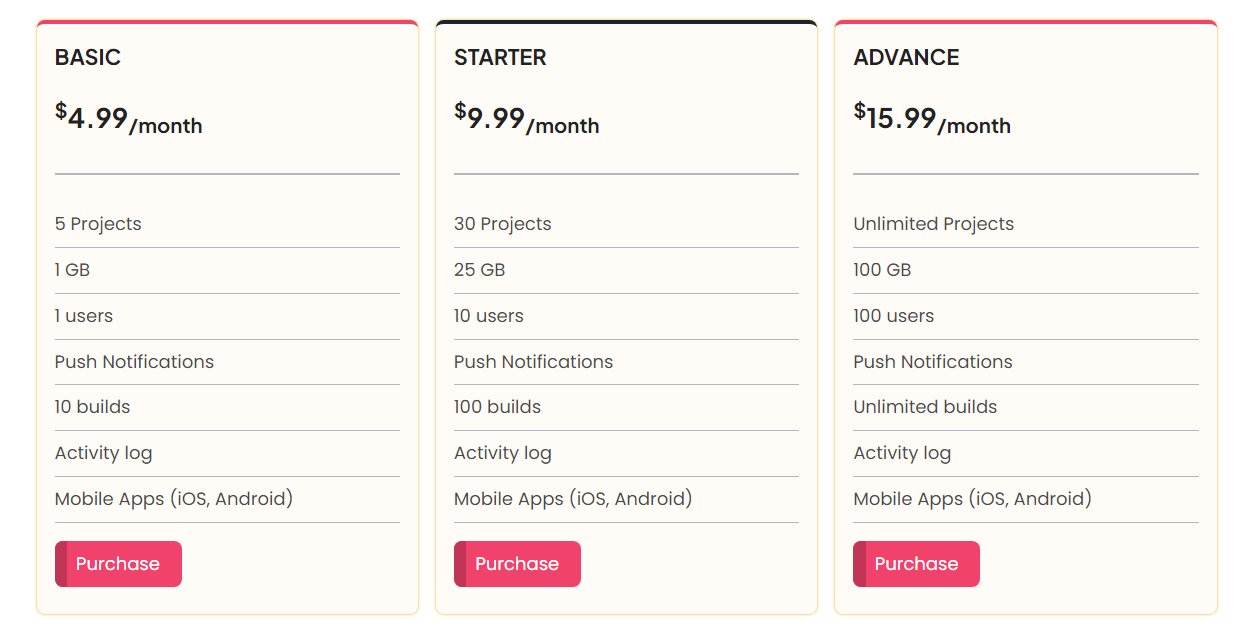
<div class="pricing">
<h4>BASIC</h4>
<h3><sup>$</sup>4.99<sub>/month</sub></h3>
<hr />
<ul>
<li>5 Projects</li>
<li>1 GB</li>
<li>1 users</li>
<li>Push Notifications</li>
<li>10 builds</li>
<li>Activity log</li>
<li>Mobile Apps (iOS, Android)</li>
</ul>
<p><a class="button" href="#">Purchase</a></p>
</div><!-- /item -->
<div class="pricing">
<h4>STARTER</h4>
<h3><sup>$</sup>9.99<sub>/month</sub></h3>
<hr />
<ul>
<li>30 Projects</li>
<li>25 GB</li>
<li>10 users</li>
<li>Push Notifications</li>
<li>100 builds</li>
<li>Activity log</li>
<li>Mobile Apps (iOS, Android)</li>
</ul>
<p><a class="button" href="#">Purchase</a></p>
</div><!-- /item -->
<div class="pricing">
<h4>ADVANCE</h4>
<h3><sup>$</sup>15.99<sub>/month</sub></h3>
<hr />
<ul>
<li>Unlimited Projects</li>
<li>100 GB</li>
<li>100 users</li>
<li>Push Notifications</li>
<li>Unlimited builds</li>
<li>Activity log</li>
<li>Mobile Apps (iOS, Android)</li>
</ul>
<p><a class="button" href="#">Purchase</a></p>
</div><!-- /item -->
</div><!-- /items -->