MahiPro theme comes with inbuilt slider for homepage. No additional module is required for this.

How to manage homepage slider
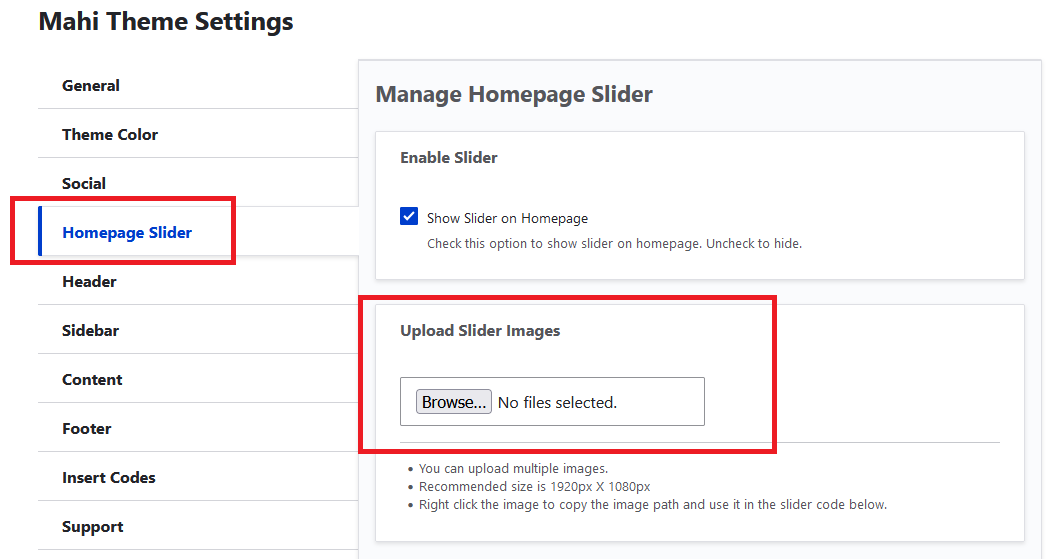
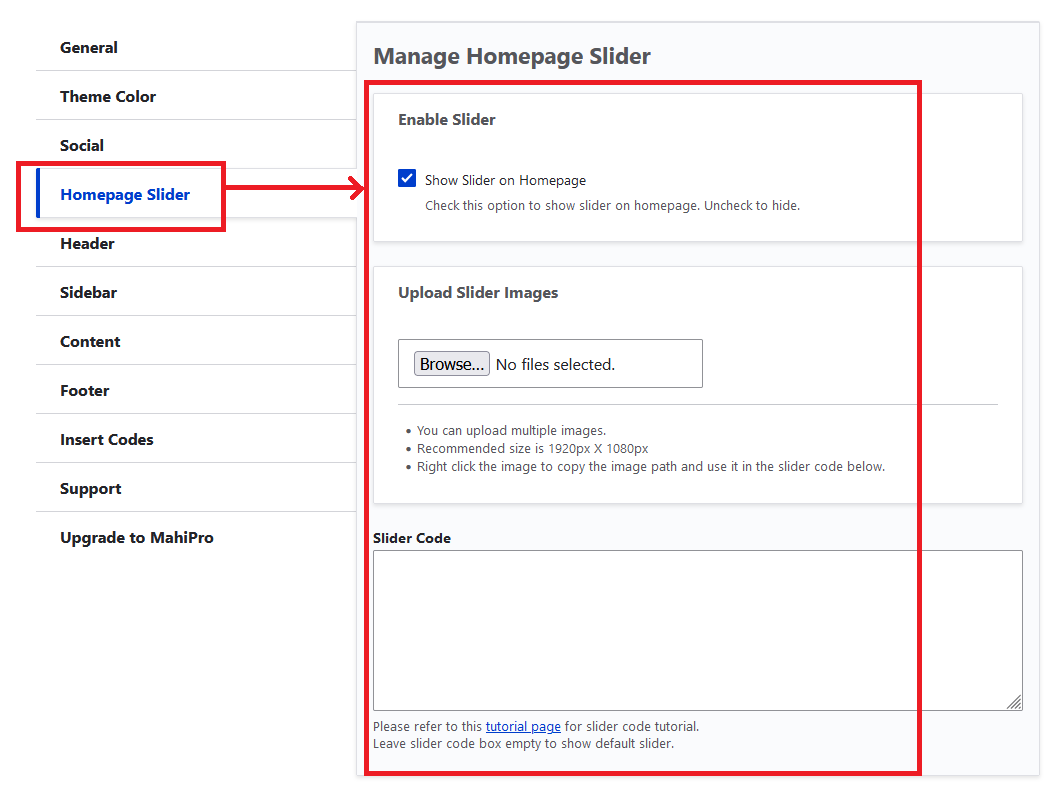
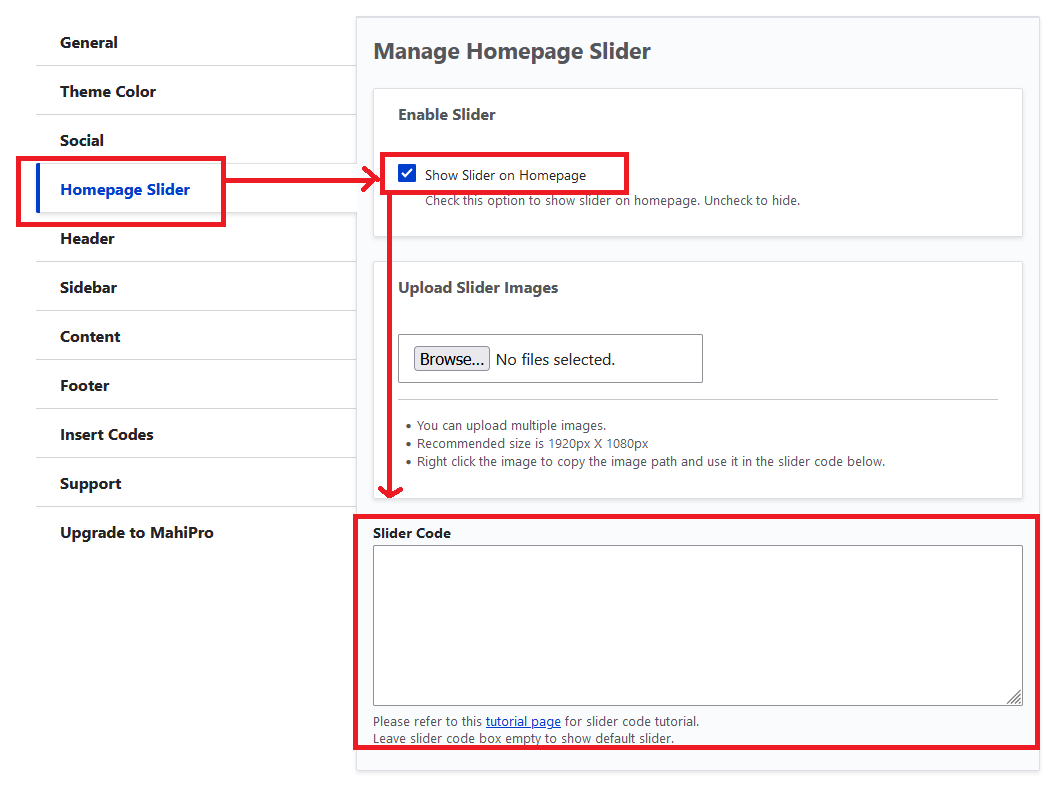
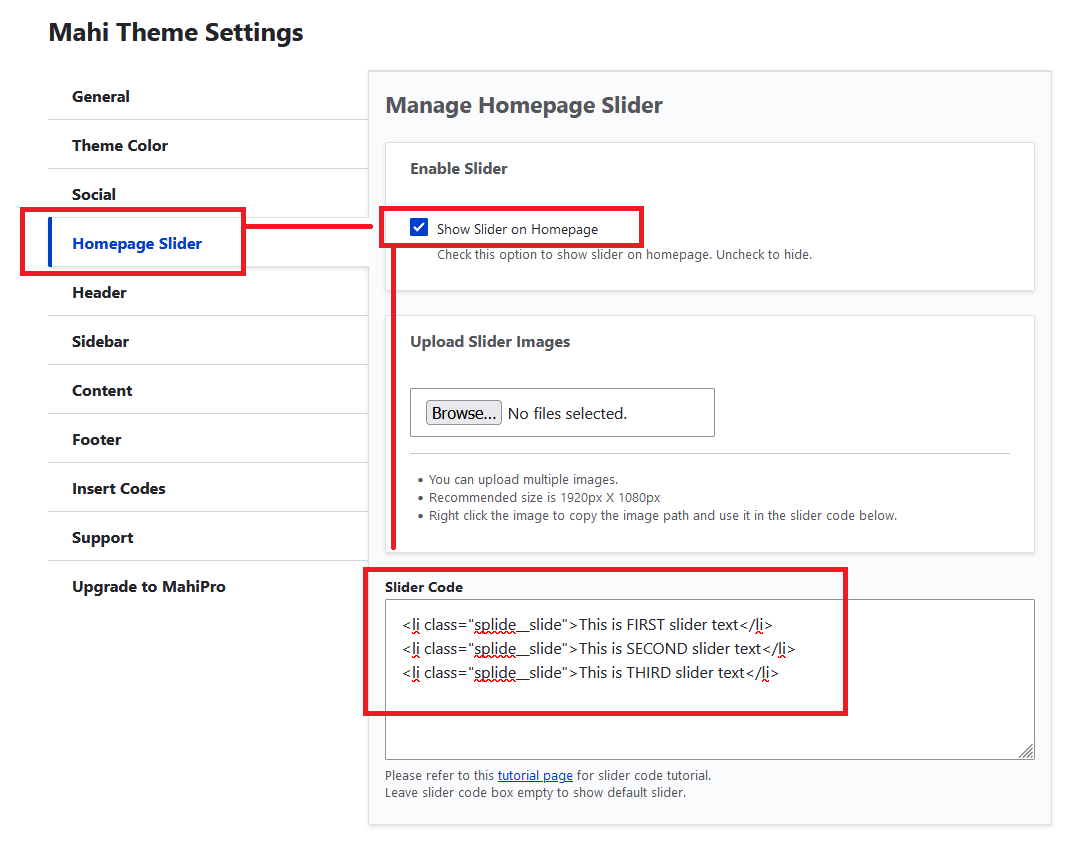
Homepage slider can be managed from theme settings page.
Home Administration
Appearance
Appearance settings
MahiPro
example.com/admin/appearance/settings/mahipro

How to show default slider
Enable slider and leave slider code box empty.

How To Change Slider Text
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in <li> tag and should have class splide__slide. Below code will create three slides.
<li class="splide__slide">This is FIRST slider text</li>
<li class="splide__slide">This is SECOND slider text</li>
<li class="splide__slide">This is THIRD slider text</li>
Sample Code of single slide with text and image
<li class="splide__slide">
<div class="slider-text">
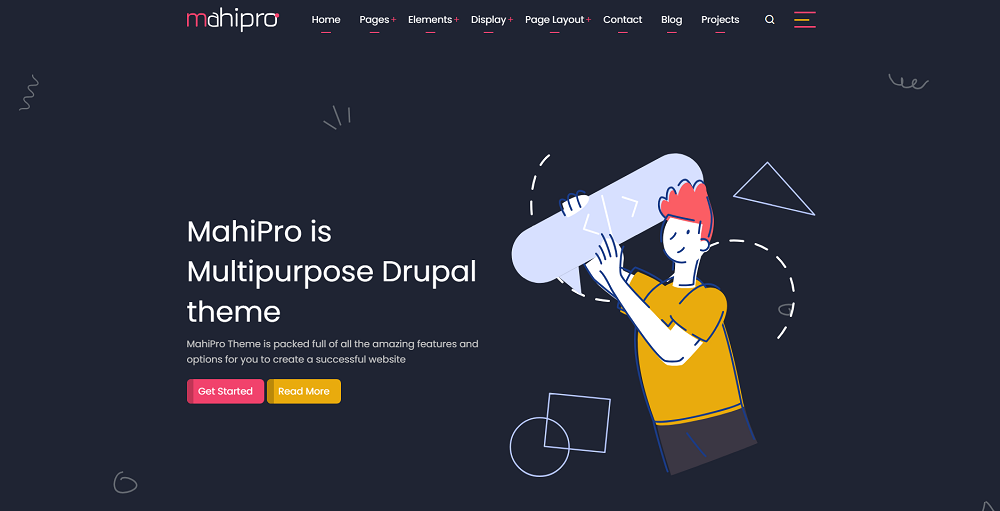
<h2>Mahipro is Multipurpose Drupal theme</h2>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider1.svg" alt="Multipurpose Drupal theme" />
</div>
</li>Add animation to slider text
<li class="splide__slide">
<div class="slider-text">
<h2 class="layer1">This text will have alyer1 animaion</h2>
<p class="layer2">text in layer 2 animation.</p>
<div class="layer3"><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider1.svg" alt="Multipurpose Drupal theme" />
</div>
</li>HTML Tags Allowed in Slider Code
Following HTML tags are allowed in slider code.
<ol>,<ul>,<li>,<p>,<a>,
<img>,<video>,<audio>,<svg>,
<h1>,<h2>,<h3>,<h4>,
<em>,<strong>,<br>,<i>,<div>,<span>,
<button>,<mark>,<hr>,<del>,<sup>,<sub>Default Slider without animation
<li class="splide__slide">
<div class="slider-text">
<h2>MahiPro is Multipurpose Drupal theme</h2>
<p>MahiPro Theme is packed full of all the amazing features and options for you to create a successful website</p>
<div><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider1.svg" alt="Multipurpose Drupal theme" />
</div>
</li>
<li class="splide__slide">
<div class="slider-text">
<h2>Welcome To Drupar Design Studio</h2>
<p>We present you material design. We put our hearts and soul into making every project.</p>
<div><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider2.svg" alt="Drupar Design Studio" />
</div>
</li>
<li class="splide__slide">
<div class="slider-text">
<h2>We Create Awesome Drupal Themes!</h2>
<p>Our themes are of high quality, flexible and beautifully crafted that stand out of crowd.</p>
<div><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider3.svg" alt="Awesome Drupal Theme" />
</div>
</li>Default Slider with animation
<li class="splide__slide">
<div class="slider-text">
<h2 class="layer1">MahiPro is Multipurpose Drupal theme</h2>
<p class="layer2">MahiPro Theme is packed full of all the amazing features and options for you to create a successful website</p>
<div class="layer3"><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider1.svg" alt="Multipurpose Drupal theme" />
</div>
</li>
<li class="splide__slide">
<div class="slider-text">
<h2 class="layer1">Welcome To Drupar Design Studio</h2>
<p class="layer2">We present you material design. We put our hearts and soul into making every project.</p>
<div class="layer3"><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider2.svg" alt="Drupar Design Studio" />
</div>
</li>
<li class="splide__slide">
<div class="slider-text">
<h2 class="layer1">We Create Awesome Drupal Themes!</h2>
<p class="layer2">Our themes are of high quality, flexible and beautifully crafted that stand out of crowd.</p>
<div class="layer3"><a class="button" href="#">Get Started</a> <a class="button-secondary" href="#">Read More</a></div>
</div>
<div class="slider-img">
<img src="/themes/mahipro/images/demo/slider3.svg" alt="Awesome Drupal Theme" />
</div>
</li>How To Change Slider Image
You can upload new slider image from theme settings page and use in the slider code.