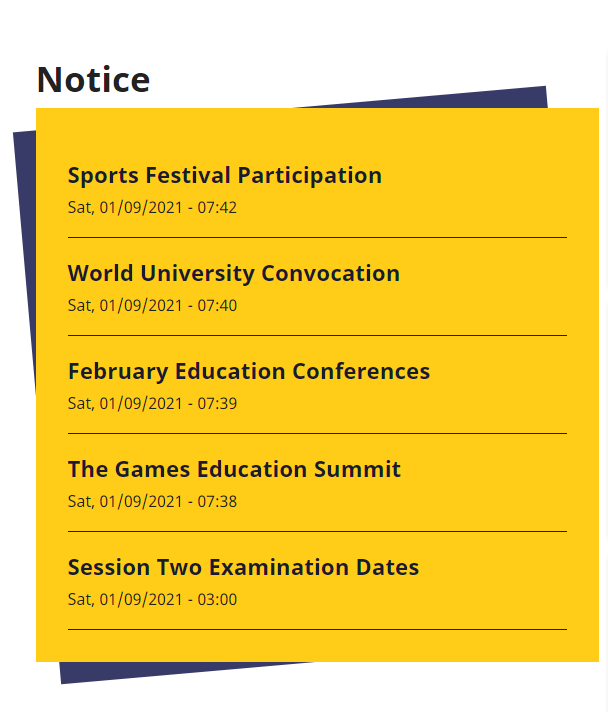
This tutorial explains, how to create Notice block as show in demo.

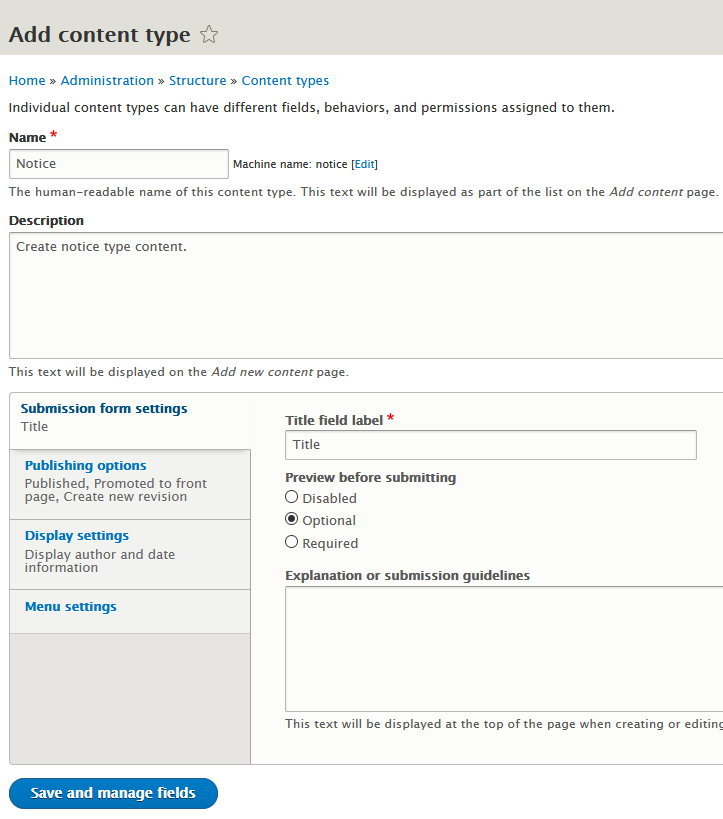
Step 1: Create a New Content Type For Notice
Create a new content type for notice type posts.
Navigate To:
Home Administration
Structure
Content types
example.com/admin/structure/types/add
Click + Add content type button and create a new content type for notice type posts.

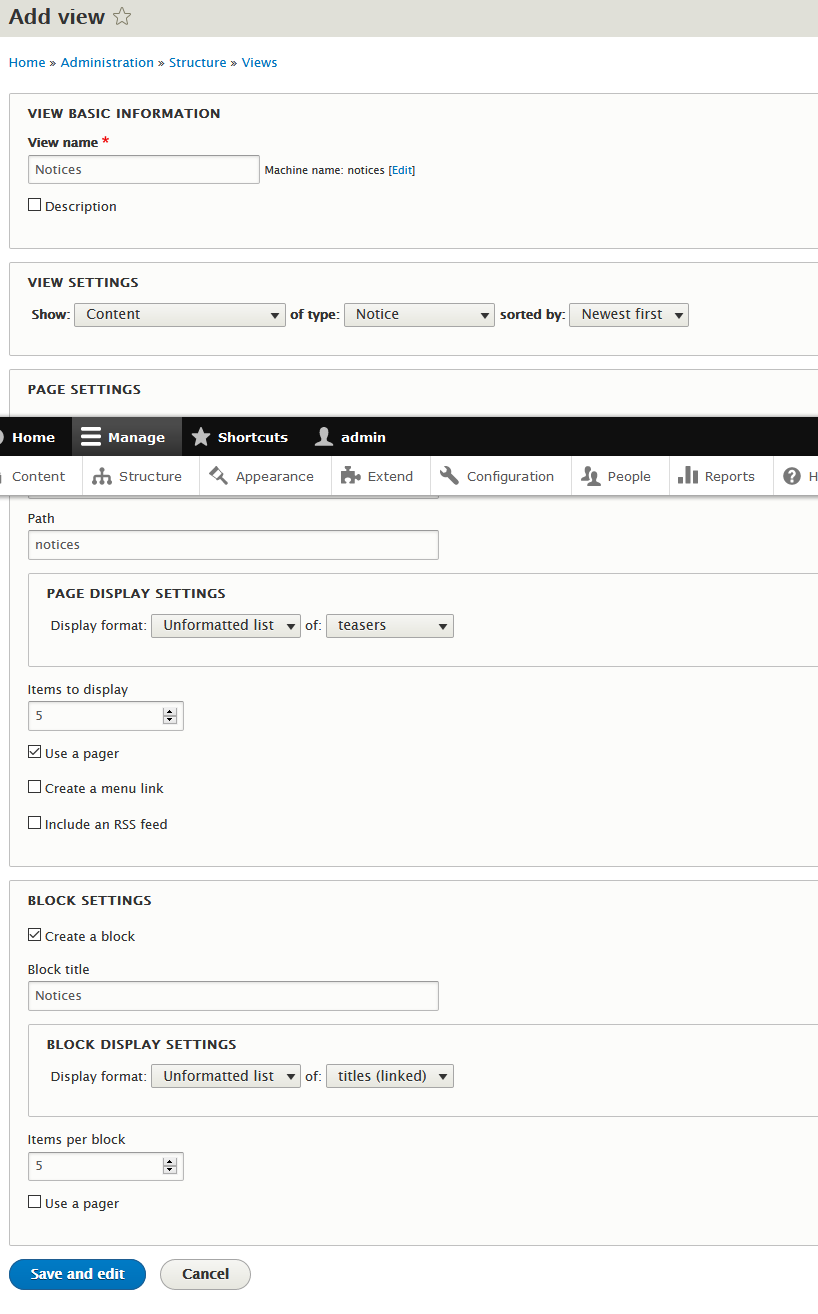
Step 2: Create View
In this step we will create a view that will list all nodes of content type Notice.
Navigate To:
Home Administration
Structure
Views
example.com/admin/structure/views
Click + Add view button and create a new view.

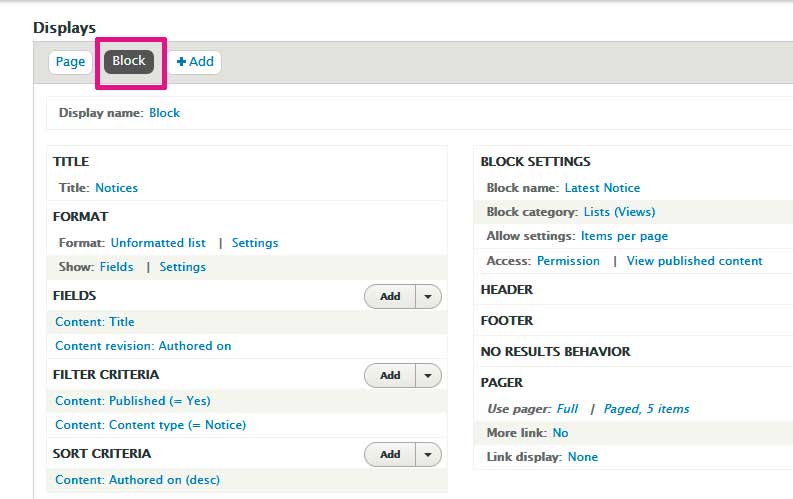
Step 3:
Click the Block tab of the this view.

Step 4:
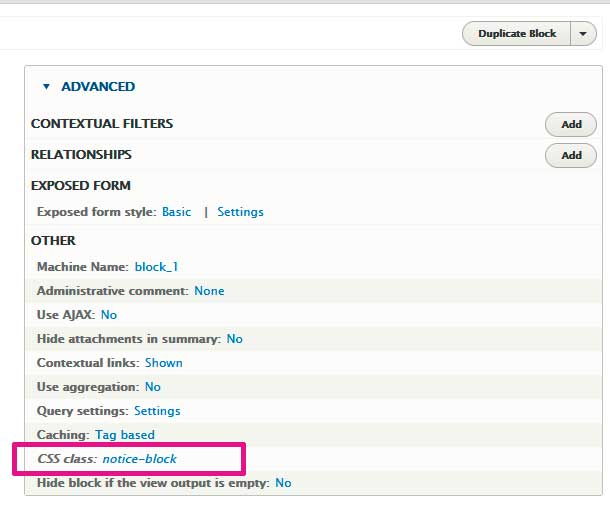
Under Advanced column, click CSS class and add notice-block.

Done!!!
Now place this block in any block region from:
Now place this block in any block region from:
Home Administration
Structure
Block layout
example.com/admin/structure/block
