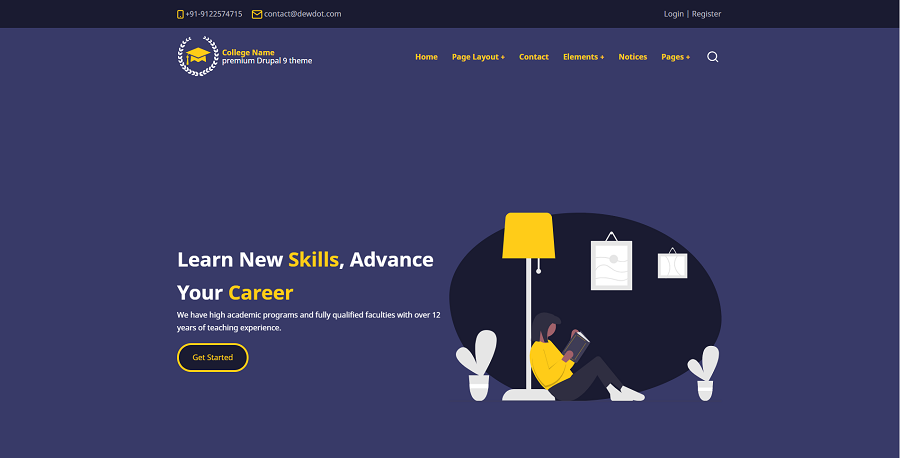
Edu-X theme comes with inbuilt slider for homepage. No additional module is required for this.

How to manage homepage slider
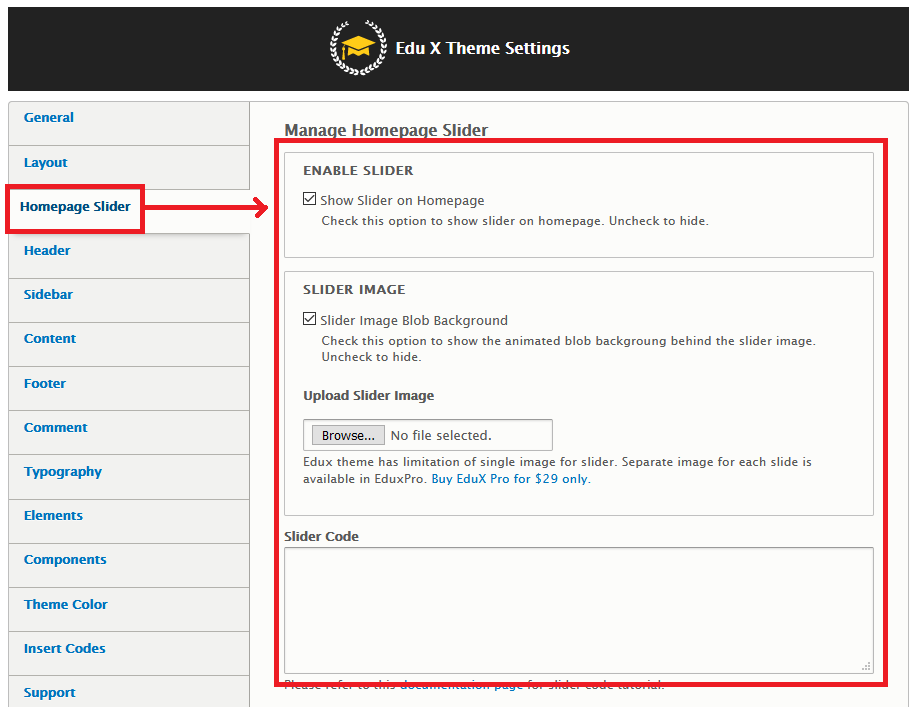
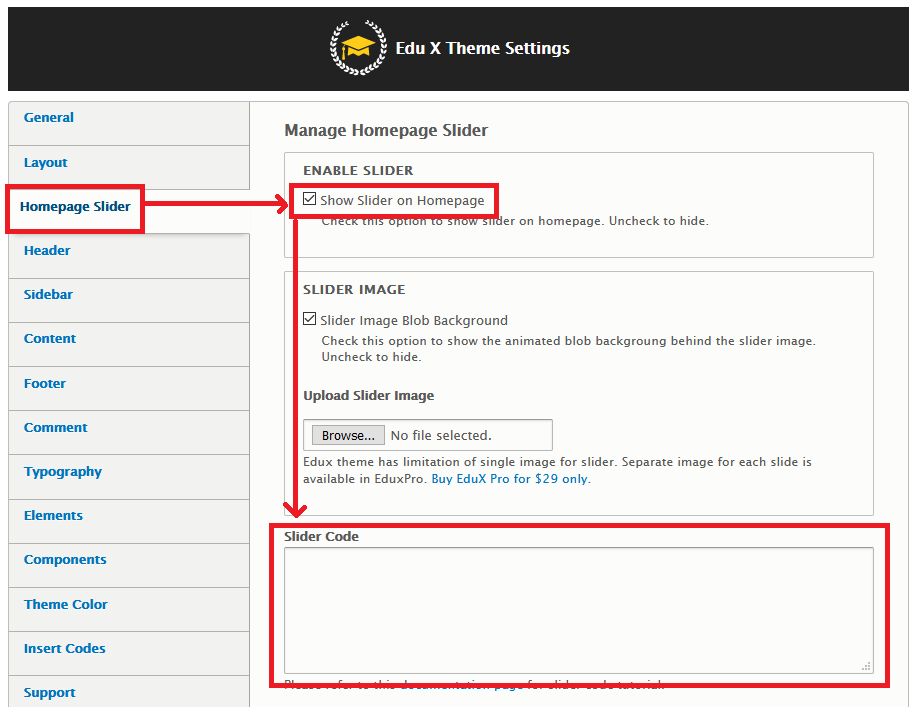
Homepage slider can be managed from theme settings page.
Home Administration
Appearance
Appearance settings
Edu X
example.com/admin/appearance/settings/edux

How to show default slider
Enable slider and leave slider code box empty.

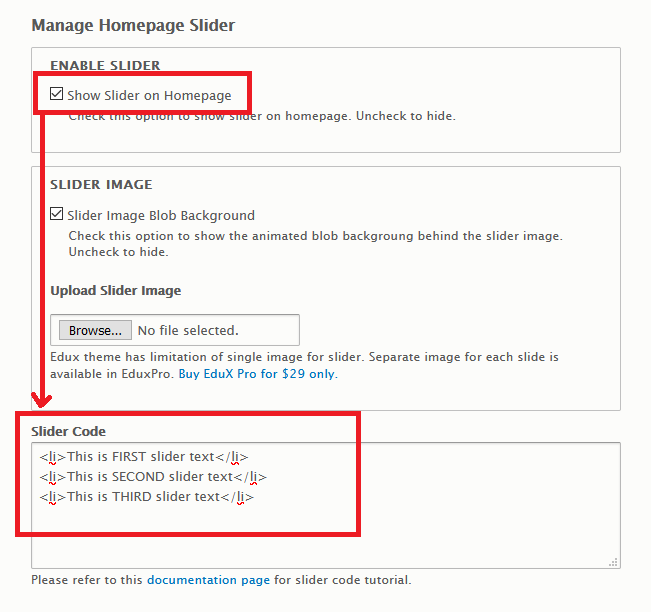
How To Change Slider Text
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in <li> tag. Below code will create three slides.
<li>This is FIRST slider text</li>
<li>This is SECOND slider text</li>
<li>This is THIRD slider text</li>
How to add link button in the slider
Just add link HTML code with button-dark class. See below sample code:
<li>
<h1>This is FIRST slider text</h1>
<a class="button-link" href="http//example.com/abc">Get Started</a>
</li>
<li>
<h1>This is SECOND slider text</h1>
<a class="button-link" href="http//example.com/def">Get Started</a>
</li>
<li>
<h1>This is THIRD slider text</h1>
<a class="button-link" href="http//example.com/xyz">Get Started</a>
</li>Sample code
<li>
<h1>Limitless <em>Learning</em> And Get More Possibilities</h1>
<p>EduX Theme is packed full of all the amazing features and options for you to create an amazing edication website.</p>
<a class="button-dark" href="#">Get Started</a>
</li>
<li>
<h1><em>Pratical</em> Teachings and <em>Social</em> Development</h1>
<p>Learn anytime with our free online study materials and videos. Get your doubts cleared by expert teachers.</p>
<a class="button-dark" href="#">Get Started</a>
</li>
<li>
<h1>Learn New <em>Skills</em>, Advance Your <em>Career</em></h1>
<p>We have high academic programs and fully qualified faculties with over 12 years of teaching experience.</p>
<a class="button-dark" href="#">Get Started</a>
</li>