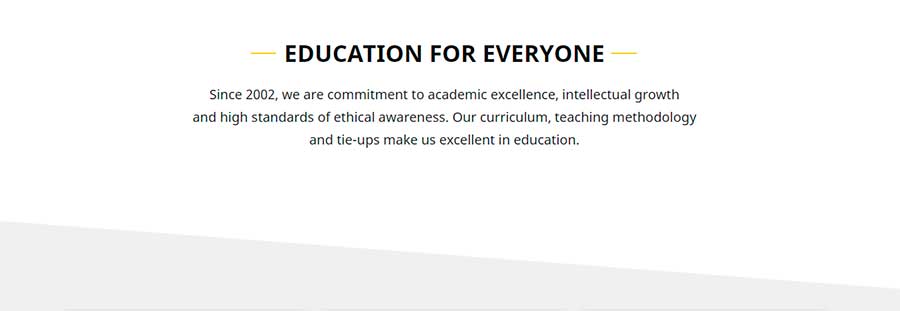
This tutorial explains, how to create a welcome message block as show in demo.

Step 1:
Navigate to:
Home Administration
Structure
Block layout
example.com/admin/structure/block
Step 2
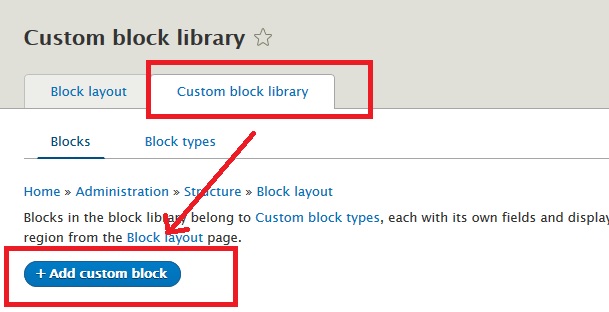
Click Custom block library tab and then + Add custom block

Step 3:
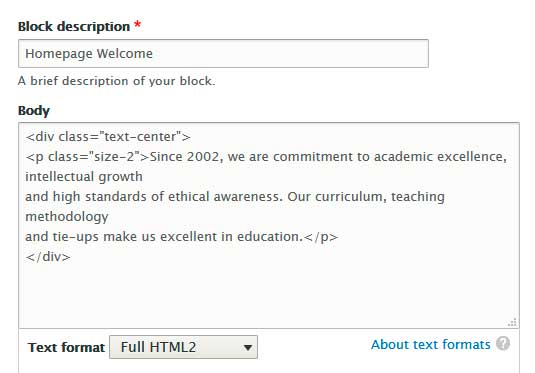
Disable CKEditor editor and select Full HTML as input format.
But we recommend to create and use a new text input format like Full HTML but without CKEditor editor as explained here: Create a new Text Format without CKEditor in Drupal 8

Step 4:
Use below sample code to create a new block. Just change the text keeping div and its class unchanged.
<div class="text-center">
<p class="size-2">Since 2002, we are commitment to academic excellence, intellectual growth
and high standards of ethical awareness. Our curriculum, teaching methodology
and tie-ups make us excellent in education.</p>
</div>
In above code, we have used text-center and size-2 custom shortcode.
You can find all available shortcodes here:
Custom Shortcodes in Edu-X Theme
Step 5
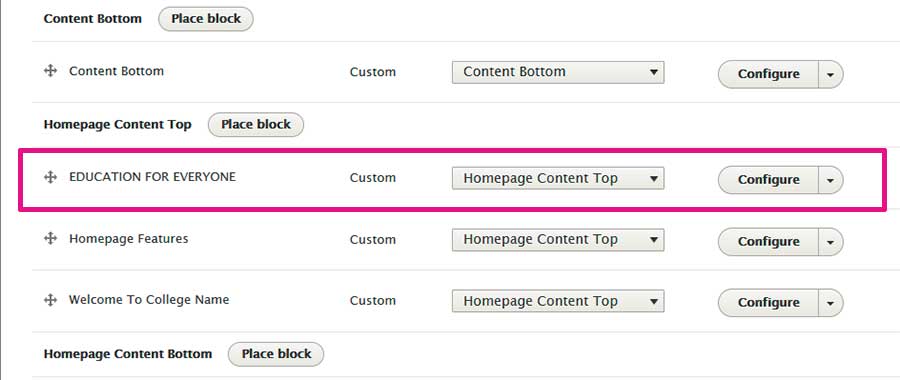
Now place this new block in Homepage Content Top region.

You can use above method to create similar content in any other block region also. You can also use same sample code to create content of similar style for other pages.
