Zuvi theme comes with inbuilt slider powered by jQuery and CSS3. No additional module is required for this.

Frequently Asked Question
Can I create more than one slider?
Yes
Can I create slider in inner pages?
Yes
Can I create multiple types of slider?
Yes
Does the slider support Drupal multilingual?
Yes
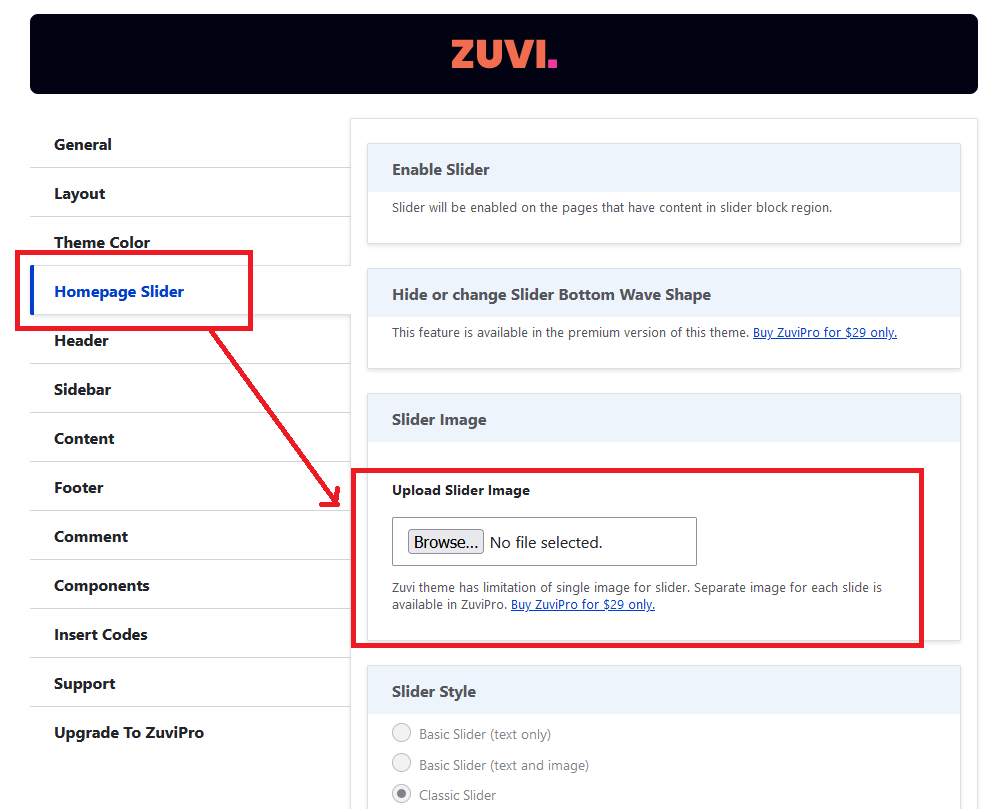
How to change slider image

How to create slider
Step #1: Navigate to:
Administration Content
Content blocks
example.com/admin/content/block
Step #2: Create a new block
Click Add content block button. And use your slider code to create a new block. Use Full HTML text format.
Step #3: Navigate to:
Administration Structure
Block Layout
example.com/admin/structure/block
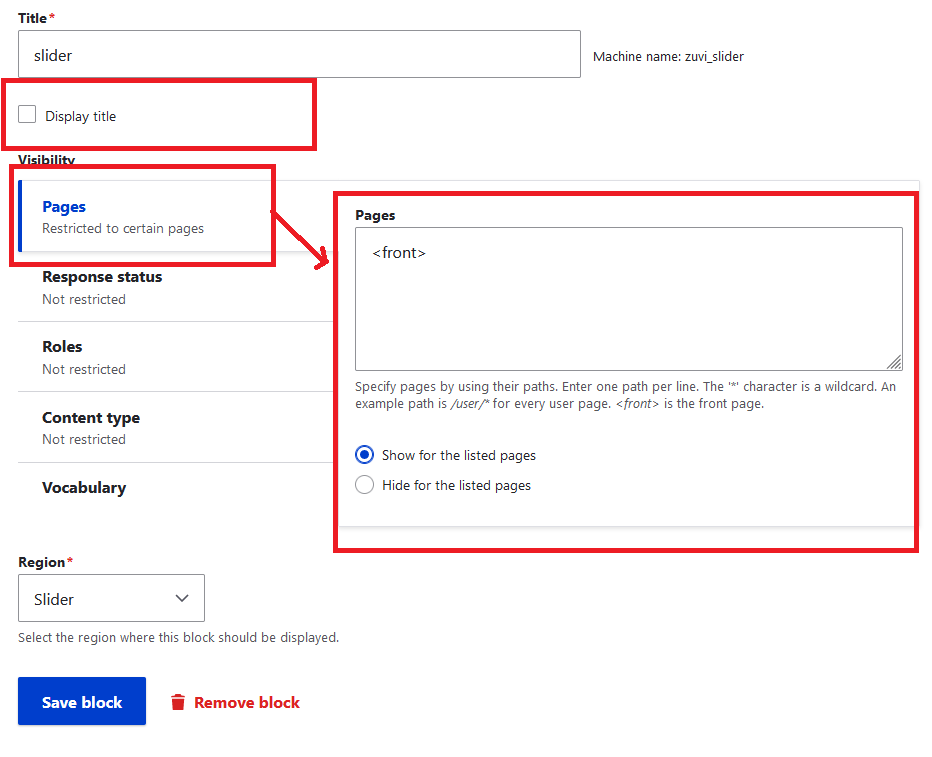
Step #4: Place block
Place your new block in Slider region. Uncheck the option Display title. Under Visibility section, list the pages where you want to display the slider.

Slider Code
Each slide should be enclosed in <li> tag. Below code will create three slides.
<ul class="js-rotating">
<li>This is FIRST slider text</li>
<li>This is SECOND slider text</li>
<li>This is THIRD slider text</li>
</ul>How to add link button in slider
Just add link HTML code with button class. See below sample code:
<ul class="js-rotating">
<li>
This is FIRST slider text
<a class="button-link" href="http//example.com/abc">Get Started</a>
</li>
<li>
This is SECOND slider text
<a class="button-link" href="http//example.com/def">Get Started</a>
</li>
<li>
This is THIRD slider text
<a class="button-link" href="http//example.com/xyz">Get Started</a>
</li>
</ul>Sample code
<ul class="js-rotating">
<li>
<h1>Zuvi is <em>Multipurpose</em> Drupal theme</h1>
<p>Zuvi Theme is packed full of all the amazing features and options for you to create a successful website</p>
<a class="button-link" href="#">Get Started</a>
</li>
<li>
<h1>Welcome To <em>Drupar</em> Design Studio</h1>
<p>We present you material design. We put our hearts and soul into making every project.</p>
<a class="button-link" href="#">Get Started</a>
</li>
<li>
<h1>We Create <em>Awesome</em> Drupal Themes!</h1>
<p>Our themes are of high quality, flexible and beautifully crafted that stand out of crowd.</p>
<a class="button-link" href="#">Get Started</a>
</li>
</ul>