This tutorial explains, how to create a welcome message block as show in demo.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
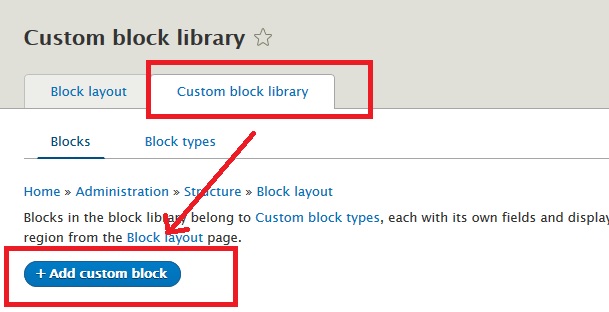
Click Custom block library tab and then + Add custom block

Step 3:
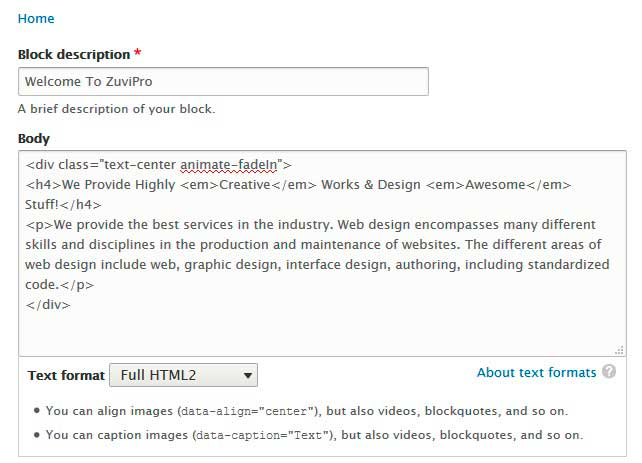
Disable CKEditor editor and select Full HTML as input format.
But we recommend to create and use a new text input format like Full HTML but without CKEditor editor as explained here: Create a new Text Format without CKEditor in Drupal 8

Step 4:
Use below sample code to create a new block. Just change the text keeping div and its class unchanged.
<div class="text-center">
<h4>We Provide Highly <em>Creative</em> Works & Design <em>Awesome</em> Stuff!</h4>
<p>We provide the best services in the industry. Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web, graphic design, interface design, authoring, including standardized code.</p>
</div>
Add Animation Effect
This is optional.
If you want to add some animation effect to this welcome block, just add that animation class.
You can read details about animation effect here: How to create animated content.
In below code, I am adding Fade In animation effect. So, I am adding animate-fadeIn class to this div.
<div class="text-center animate-fadeIn">
<h4>We Provide Highly <em>Creative</em> Works & Design <em>Awesome</em> Stuff!</h4>
<p>We provide the best services in the industry. Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web, graphic design, interface design, authoring, including standardized code.</p>
</div>Step 5
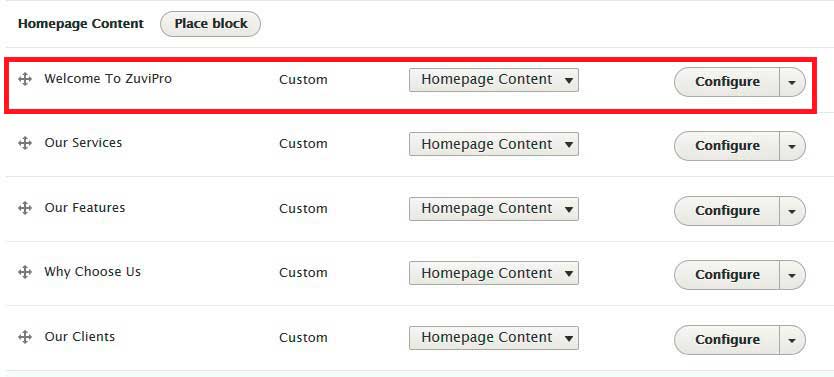
Now place this new block in Homepage content region.

You can use above method and sample code to create similar content in any other block region or page.
