You can add following type of animation effect to your content.
- Fade In
- Fade In Up
- Fade In Left
- Fade In Right
- Fade In Down
- Zoom
- Bounce
- Bounce Up
- Flip
Animation will not work on mobile / tablet devices
These content animation effects will be active only on devices with minimum 992px width. This means it will not be active on mobile and tablet devices.
This has been done to improve website performance on small devices.
Enable Animation
You can enable / disable content animation effect from theme settings page.
Navigate to:
Home Administration Appearance Appearance settings ZuviPro
example.com/admin/appearance/settings/zuvipro
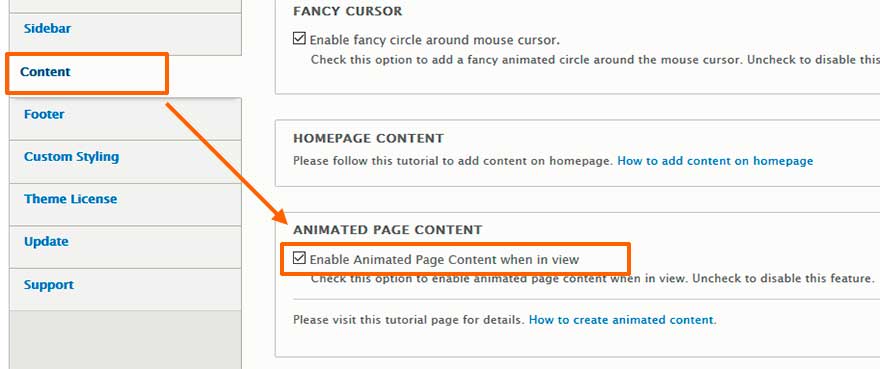
You can find this option under Content tab.

Add Fade In Effect To Your Content
Put your content inside a div with class animate-fadeIn
<div class="animate-fadeIn">
-- Your content here --
</div>Add Fade In Up Effect To Your Content
Put your content inside a div with class animate-fadeInUp
<div class="animate-fadeInUp">
-- Your content here --
</div>Add Fade In Left Effect To Your Content
Put your content inside a div with class animate-fadeInLeft
<div class="animate-fadeInLeft">
-- Your content here --
</div>Add Fade In Right Effect To Your Content
Put your content inside a div with class animate-fadeInRight
<div class="animate-fadeInRight">
-- Your content here --
</div>Add Fade In Bottom Effect To Your Content
Put your content inside a div with class animate-fadeInDown
<div class="animate-fadeInDown">
-- Your content here --
</div>Add Zoom Effect To Your Content
Put your content inside a div with class animate-zoom
<div class="animate-zoom">
-- Your content here --
</div>Add Bounce Effect To Your Content
Put your content inside a div with class animate-bounce
<div class="animate-bounce">
-- put your content here --
</div>Add Bounce Up Effect To Your Content
Put your content inside a div with class animate-bounceUp
<div class="animate-bounceUp">
-- put your content here --
</div>Add Flip Effect To Your Content
Put your content inside a div with class animate-flip
<div class="animate-flip">
-- put your content here --
</div>Animation effect to images and other elements
You can add animation effect to other elements also like images, headings, paragraph, table, form etc.
Example:
Fade In effect to image.
<img class="animate-fadeIn" src="/images/car.jpg" alt="image" />Example:
Fade In Down effect to heading.
<h1 class="animate-fadeInDown">This is Heading One</h1>Example:
Fade In Up effect to paragraph.
<p class="animate-fadeInUp">Your content here..</p>Add Delay To Animation
You can delay an animation effect when it comes in view. Element animation can be delayed by 0.5 / 1 / 2 / 3 / 4 / 5 seconds.
- To delay animation by 0.5 second add class delay to the element.
- To delay animation by 1 second add class delay-1s to the element.
- To delay animation by 2 second add class delay-2s to the element.
- To delay animation by 3 second add class delay-3s to the element.
- To delay animation by 4 second add class delay-4s to the element.
- To delay animation by 5 second add class delay-5s to the element.
Example
Add Fade In animation effect with 1 second delay.
<div class="animate-fadeIn delay-1s">
-- Your content here --
</div>Speed Of Animation
You can also control the speed of animation.
- For fast speed add class fast to the element.
- For faster speed add class faster to the element.
- For slow speed add class slow to the element.
- For slower speed add class slower to the element.
Example
Add Fade In animation effect with slower speed.
<div class="animate-fadeIn slower">
-- Your content here --
</div>Note
Please disable CKEditor and use Full HTML text format when creating / editing content.

