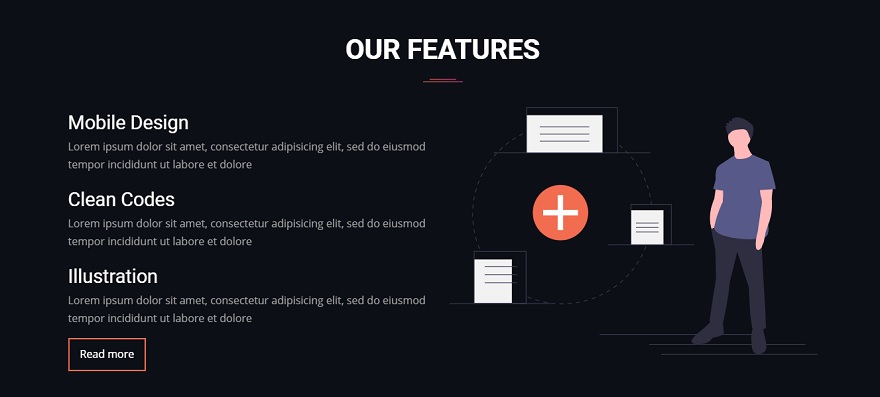
This tutorial explains, how to create features block as show in demo.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
Step 2
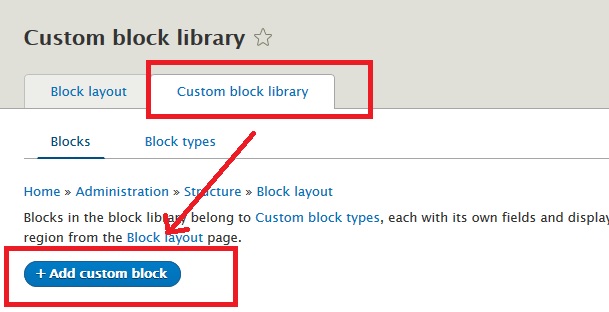
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.
But we recommend to create and use a new text input format like Full HTML but without CKEditor editor as explained here: Create a new Text Format without CKEditor in Drupal 8

Step 4:
We will create a row of two columns. First column will have image and second column will have text content.
<div class="full">
<div class="item">column for image</div>
<div class="item">column for text</div>
</div>Step 5:
Now add image and text to these columns.
<div class="full">
<div class="item">
<img src="path-to-image.svg" alt="image" />
</div>
<div class="item">
<h3>Awesome Look</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p>
<h3>East Interface</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p>
<h3>Dark Theme</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore</p>
<a class="button-link" href="#">Read more</a>
</div>
</div>In above code, please correct the image path.
Step 6
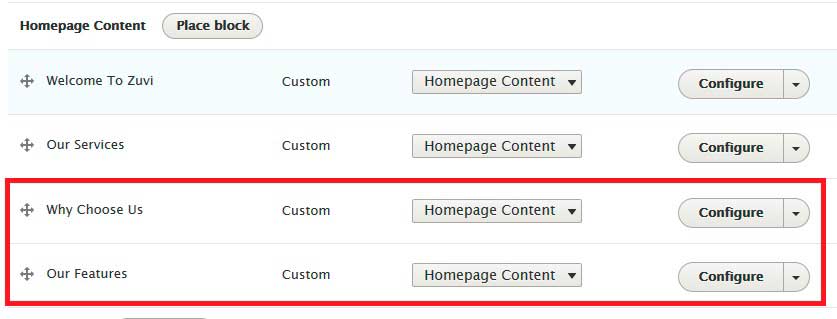
Now place this new block in Homepage content region.

You can use above sample code to create similar content for other block regions or in other pages.
