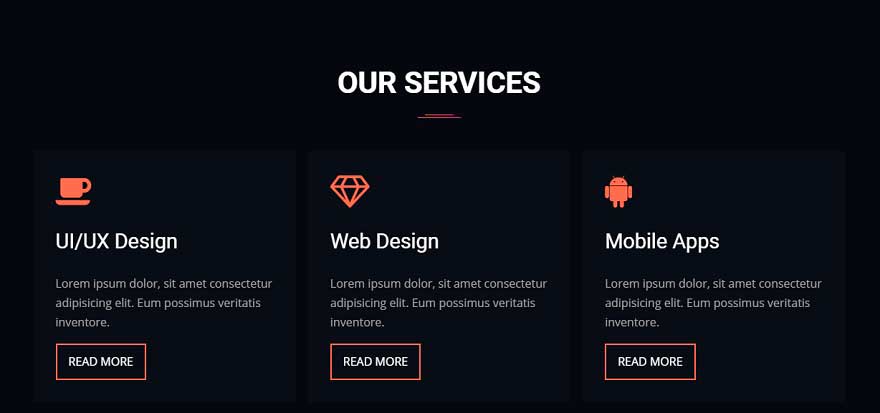
This tutorial explains, how to create services block as show in demo.

Step 1:
Navigate to:
Home Administration Structure Block layout
example.com/admin/structure/block
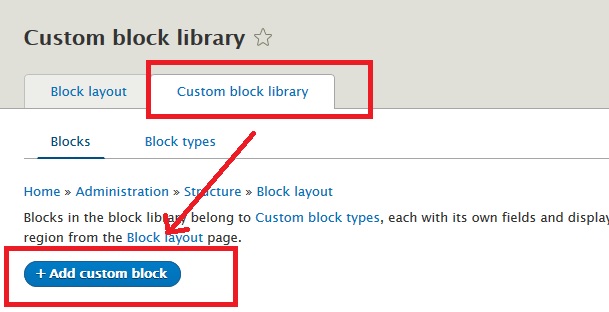
Step 2
Click Custom block library tab and then + Add custom block

Step 3:
Disable CKEditor editor and select Full HTML as input format.
But we recommend to create and use a new text input format like Full HTML but without CKEditor editor as explained here: Create a new Text Format without CKEditor in Drupal 8

Step 4:
Services should be placed within a div of class services.
<div class="services">
-- Your Services Here --
</div>You can place one / two / three / four ... services in one row. Each service should be placed within a div of class service.
<div class="services">
<div class="service">
Your Service One
</div> <!--/ End service One -->
<div class="service">
Your Service Two
</div> <!--/ End service Two -->
<div class="service">
Your Service Three
</div> <!--/ End service Three -->
</div>Use below sample code to create services block as shown in demo.
<div class="services">
<div class="service">
<div class="service-icon"><i class="fa fa-coffee" aria-hidden="true"></i></div>
<h3>UI/UX Design</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
<div class="service">
<div class="service-icon"><i class="fa fa-diamond" aria-hidden="true"></i></div>
<h3>Web Design</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
<div class="service">
<div class="service-icon"><i class="fa fa-android" aria-hidden="true"></i></div>
<h3>Mobile Apps</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
<div class="service">
<div class="service-icon"><i class="fa fa-video-camera" aria-hidden="true"></i></div>
<h3>Video Editing</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
<div class="service">
<div class="service-icon"><i class="fa fa-bullhorn" aria-hidden="true"></i></div>
<h3>Branding</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
<div class="service">
<div class="service-icon"><i class="fa fa-area-chart" aria-hidden="true"></i></div>
<h3>Social Marketing</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Eum possimus veritatis inventore.</p>
<a class="button-link" href="#">read more</a>
</div><!-- .service -->
</div><!-- .services -->Edit above code to change service icon, service name, description and button url.
How to change service icon
you can use FontAwesome font icons or Google material font icons or any image (SVG / PNG / JPG)
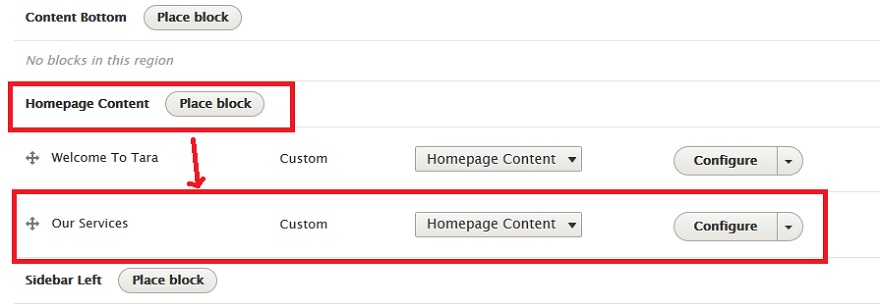
Step 5
Now place this new block in Homepage content region.

You can use above sample code to create similar content for other block regions or in other pages. Like you can create a services page with same above sample code.
example.com/services
