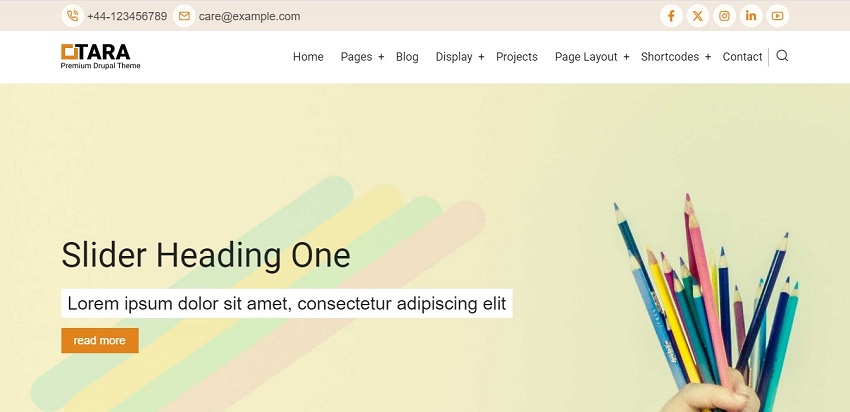
Tara theme comes with inbuilt slider powered by jQuery and CSS3. No additional module is required for this.

How to manage homepage slider
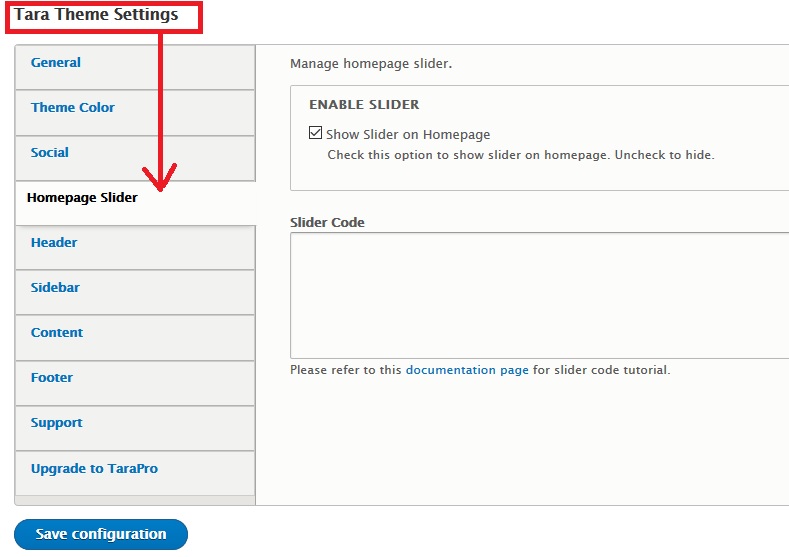
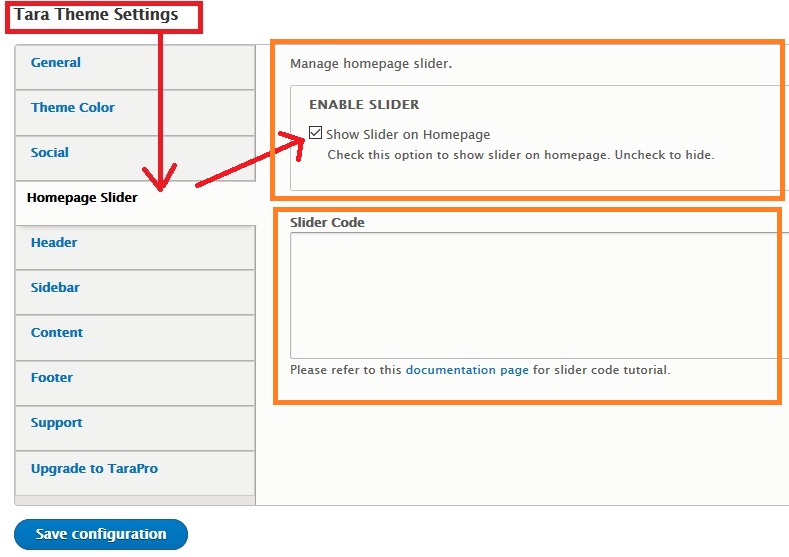
Homepage slider can be managed from theme settings page.
Home Administration Appearance Appearance settings Tara
example.com/admin/appearance/settings/tara

How to show default slider
Enable slider and leave slider code box empty.

How To Change Slider Text
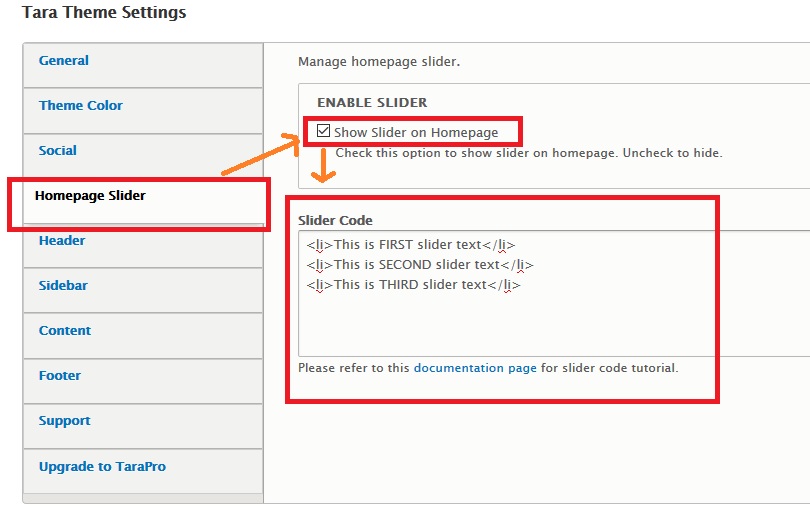
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in <li> tag. Below code will create three slides.
<li>This is FIRST slider text</li>
<li>This is SECOND slider text</li>
<li>This is THIRD slider text</li>
How to add link button in slider
Just add link HTML code with button class. See below sample code:
<li>
This is FIRST slider text
<a class="button" href="http//example.com/abc">Get Started</a>
</li>
<li>
This is SECOND slider text
<a class="button" href="http//example.com/def">Get Started</a>
</li>
<li>
This is THIRD slider text
<a class="button" href="http//example.com/xyz">Get Started</a>
</li>Sample code
<li>
<h1>Slider Heading One</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<br />
<a class="button" href="#">read more</a>
</li>
<li>
<h1>Slider Heading Two</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<br />
<a class="button" href="#">read more</a>
</li>
<li>
<h1>Slider Heading Three</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<br />
<a class="button" href="#">read more</a>
</li>
<li>
<h1>Slider Heading Four</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
<br />
<a class="button" href="#">read more</a>
</li>Frequently Asked Questions
Can I use multiple slider background images
Sorry, this feature is available in pro version of this theme. You can purchase TaraPro for $19 only from here: TaraPro
