ZOOR themes uses jQuery iView slider plugin.
1 - How to enable / disable homepage slider
You can enable / disable or show / hide homepage slider from theme settings.
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of ZOOR theme)
Step 2:
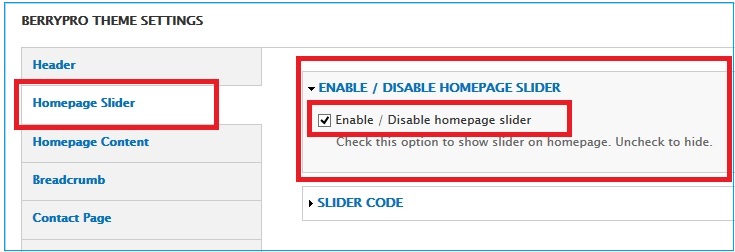
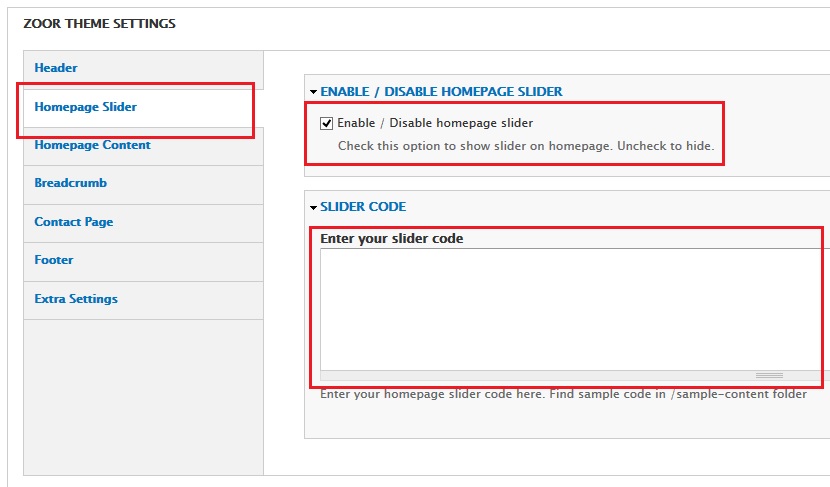
Under Homepage Slider tab, you can Enable / Disable homepage slider.

How to show default slider
To show default slider:
- Enable Slider
- Leave Slider code text box empty.

What is default slider code
Default slider code as shown in demo is:
<div data-iview:image="sites/all/themes/zoor/images/slider/1.jpg" data-iview:transition="slice-top-fade,slice-right-fade">
<div class="iview-caption caption1" data-x="80" data-y="90" data-width="290" data-transition="wipeDown">Multipurpose and Responsive</div>
<div class="iview-caption" data-x="80" data-y="165" data-width="200" data-transition="wipeRight">Unlimited Colors</div>
<div class="iview-caption" data-x="80" data-y="200" data-width="200" data-transition="wipeLeft">100% Responsive</div>
<div class="iview-caption" data-x="80" data-y="235" data-width="200" data-transition="wipeRight">Includes PSD and supports</div>
<div class="iview-caption" data-x="80" data-y="270" data-width="200" data-transition="wipeLeft">Gallery and Portfolio pages</div>
<div class="iview-caption" data-x="80" data-y="305" data-width="200" data-transition="wipeRight">Advance Admin Panel</div>
<div class="iview-caption" data-x="80" data-y="340" data-width="200" data-transition="wipeLeft">Cross Browser Compatibilitable</div>
</div>
<div data-iview:image="sites/all/themes/zoor/images/slider/2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000">
<div class="iview-caption caption5" data-x="80" data-y="70" data-width="340" data-transition="wipeDown">The most AMAZING DRUPAL theme</div>
<div class="iview-caption blackcaption" data-x="80" data-y="150" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Multilanguage and Drupal 7 Ready</div>
<div class="iview-caption blackcaption" data-x="80" data-y="190" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Lots of custom shortcodes</div>
<div class="iview-caption blackcaption" data-x="80" data-y="230" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Custom pages</div>
<div class="iview-caption blackcaption" data-x="80" data-y="270" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Included Demo Content</div>
<div class="iview-caption blackcaption" data-x="80" data-y="310" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Easy to customize</div>
</div>
<div data-iview:image="sites/all/themes/zoor/images/slider/3.jpg">
<div class="iview-caption caption1" data-x="50" data-y="70" data-width="240" data-transition="fade">100% Fully Responsive</div>
<div class="iview-caption blackcaption" data-x="50" data-y="135" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Multiple Layouts</div>
<div class="iview-caption blackcaption" data-x="50" data-y="172" data-width="220" data-transition="wipeRight" data-easing="easeInOutElastic">Image And Thumbs Fully Resizable</div>
<div class="iview-caption blackcaption" data-x="50" data-y="209" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Tablet and mobile optimized</div>
<div class="iview-caption blackcaption" data-x="50" data-y="246" data-width="220" data-transition="wipeRight" data-easing="easeInOutElastic">Mobile navigation</div>
<div class="iview-caption blackcaption" data-x="50" data-y="283" data-width="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Sticky header</div>
</div>
<div data-iview:image="sites/all/themes/zoor/images/slider/4.jpg" data-iview:transition="strip-right-fade,strip-left-fade">
<div class="iview-caption caption1" data-x="80" data-y="100" data-width="340" data-transition="wipeDown">Theme to showcase your Business</div>
<div class="iview-caption caption2" data-x="100" data-y="200" data-width="100" data-transition="wipeRight" data-easing="easeInOutElastic"><a href="#">Buy Now</a></div>
<div class="iview-caption caption3" data-x="200" data-y="200" data-width="116" data-transition="wipeLeft" data-easing="easeInOutElastic"><a href="#">More Details</a></div>
</div>How to make my own slider
Please refer to below link for iview slider documentation.
http://drupar.com/short-codes/iview-jquery-slider
