Our themes are codes for proper image alignment (Left, right, center). Please visit below link for live demo:
http://demo.drupar.com/zoor/image-alignment
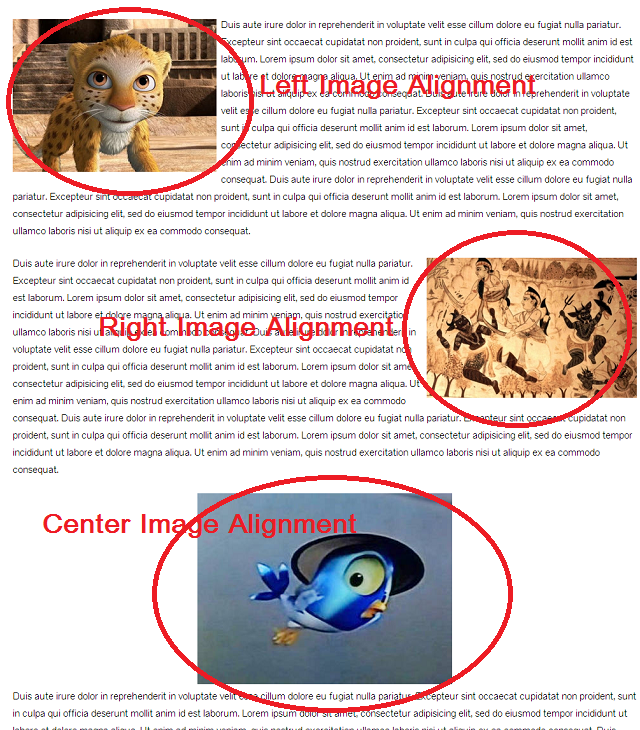
Screenshot

Left Image Alignment
Use class left for left image alignment. Check below sample code for left image alignment.
<img class="left" src="http://images.drupar.com/zoor/images/portfolio6.jpg" />Right Image Alignment
Use class right for right image alignment. Check below sample code for right image alignment.
<img class="right" src="http://images.drupar.com/zoor/images/portfolio6.jpg" />Center Image Alignment
Use class center for center image alignment. Check below sample code for center image alignment.
<img class="center" src="http://images.drupar.com/zoor/images/portfolio6.jpg" />No Image Alignment
Do not define any class for image. Check below sample code for no image alignment.
<img src="http://images.drupar.com/zoor/images/portfolio6.jpg" />