Our themes support CODE and PRE HTML tag. Please check live demo:
http://demo.drupar.com/zoor/typography
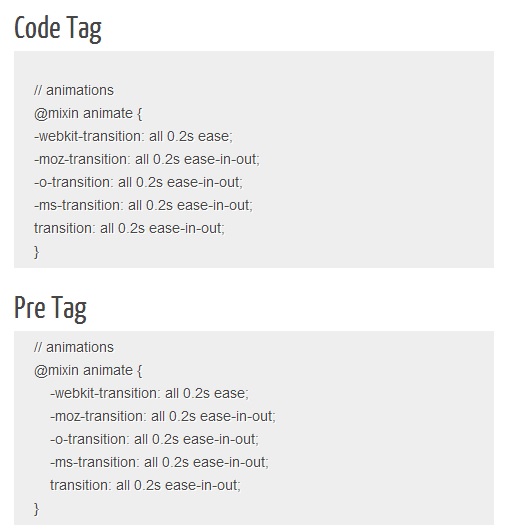
Screenshot

Please use below sample code:
PRE TAG
<pre>
// animations
@mixin animate {
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
</pre>CODE TAG
<code>
// animations
@mixin animate {
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
</code>
