Our themes support four types of Accordion powered by jQuery. You can see live demo of accordions here:
http://demo.drupar.com/zoor/accordion
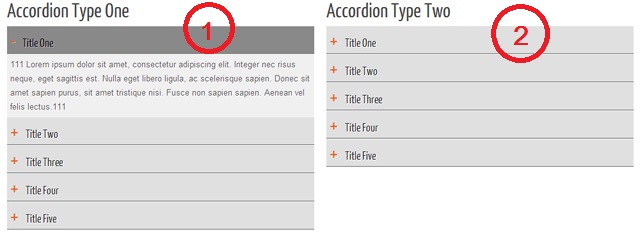
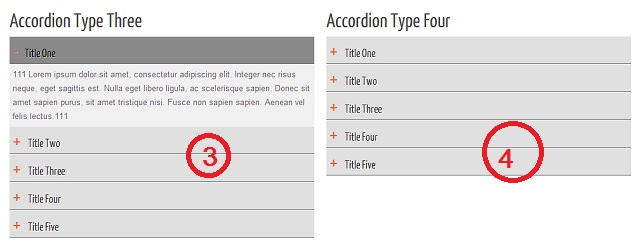
Screenshot


Accordion Type 1
Use below sample codes for accordion type 1.
<div class="accordion">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
Accordion Type 2
Use below sample codes for accordion type 2
<div class="accordion2">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
Accordion Type 3
Use below sample codes for accordion type 3
<div class="accordion3">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
Accordion Type 4
Use below sample codes for accordion type 4
<div class="accordion4">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
