You can create two types of tabbed content - Horizontal Tab / Vertical Tab.
Demo
http://demo.drupar.com/paripro/tab
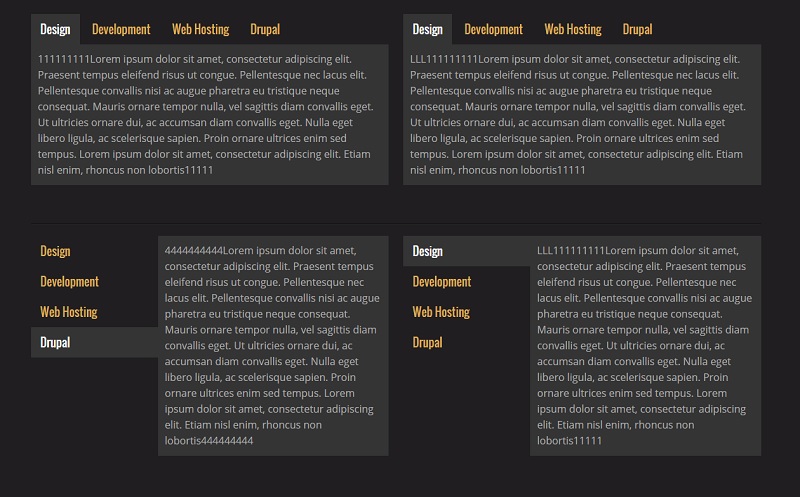
Screenshot

Horizontal Tab
Use below sample code to create horizontal tab content.
<ul class="tab-menu">
<li><a href="#tab1">Tab One</a></li>
<li><a href="#tab2">Tab Two</a></li>
<li><a href="#tab3">Tab Three</a></li>
</ul>
<div class="tab">
<div id="tab1" class="tab-content">
content under tab one......
</div>
<div id="tab2" class="tab-content">
content under tab two......
</div>
<div id="tab3" class="tab-content">
content under tab three......
</div>
</div>Vertical Tab
Use below sample code to create vertical tab content.
<div class="tab-left">
<ul class="tab-menu">
<li><a href="#tab1">Tab One</a></li>
<li><a href="#tab2">Tab Two</a></li>
<li><a href="#tab3">Tab Three</a></li>
</ul>
<div class="tab">
<div id="tab1" class="tab-content">
content under tab one......
</div>
<div id="tab2" class="tab-content">
content under tab two......
</div>
<div id="tab3" class="tab-content">
content under tab three......
</div>
</div>
</div>