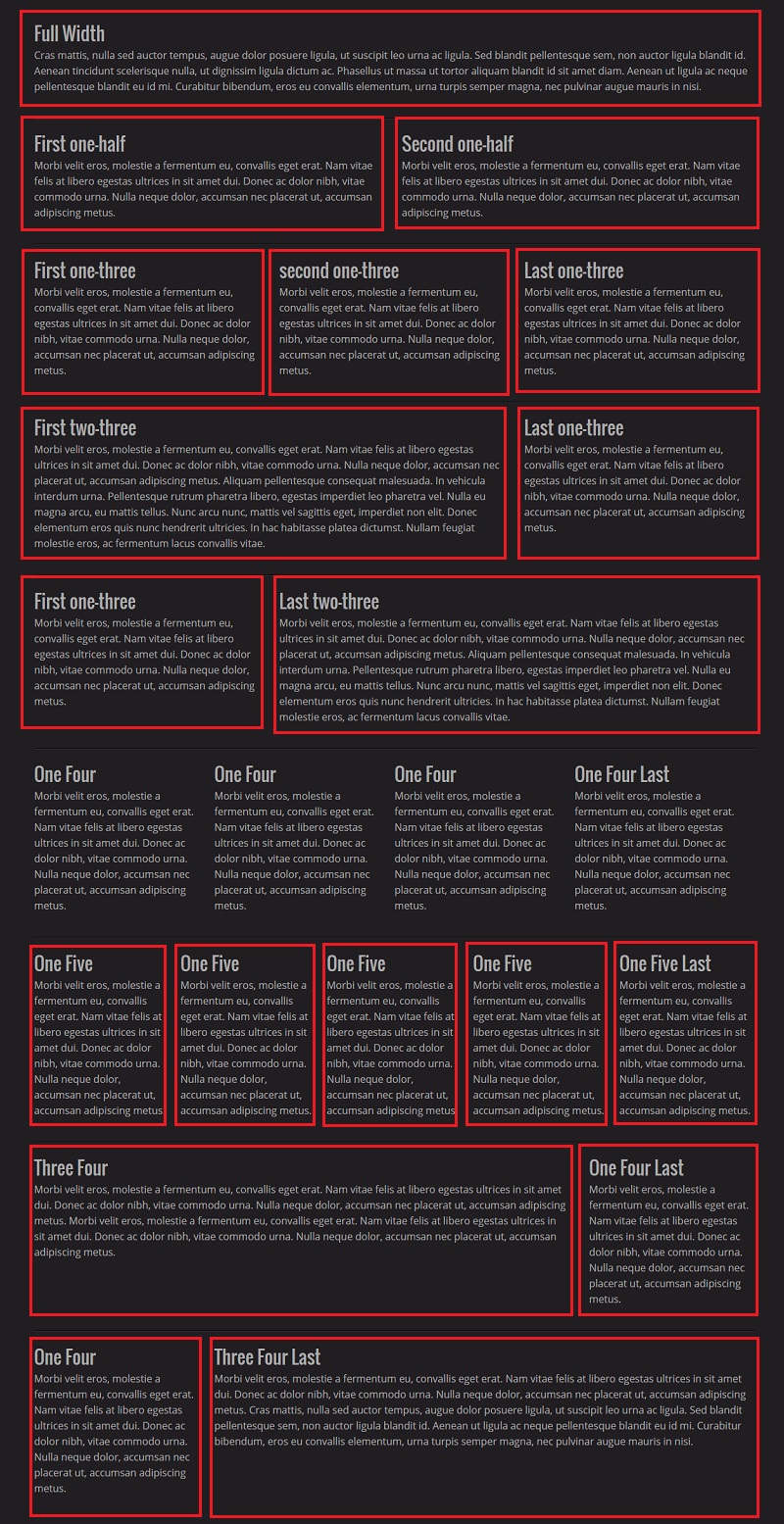
PariPro theme allows you to create content in different column. Please check below screenshot.

Demo
http://demo.drupar.com/paripro/column
Please Use below sample code for writing in different column.
Full
<div class="full">
your content here ...
</div>First one-half
<div class="one_half">
your content here ...
</div>Second one-half
<div class="one_half_last">
your content here ...
</div>First one-three
<div class="one_three">
your content here ...
</div>Second one-three
<div class="one_three">
your content here ...
</div>Last one-three
<div class="one_three_last">
your content here ...
</div>First two-three
<div class="two_three">
your content here ...
</div>Last two-three
<div class="two_three_last">
your content here ...
</div>First one-three
<div class="one_three">
your content here ...
</div>Last two-three
<div class="two_three_last">
your content here ...
</div>One Four
<div class="one_four">
your content here ...
</div>One Four Last
<div class="one_four_last">
your content here ...
</div>One Five
<div class="one_five">
your content here ...
</div>One Five Last
<div class="one_five_last">
your content here ...
</div>Three Four
<div class="three_four">
your content here ...
</div>One Four Last
<div class="one_four_last">
your content here ...
</div>One Four
<div class="one_four">
your content here ...
</div>Three Four Last
<div class="three_four_last">
your content here ...
</div>