Requirements
None. We will use core module and features.
Step 1: Enable Contact Module
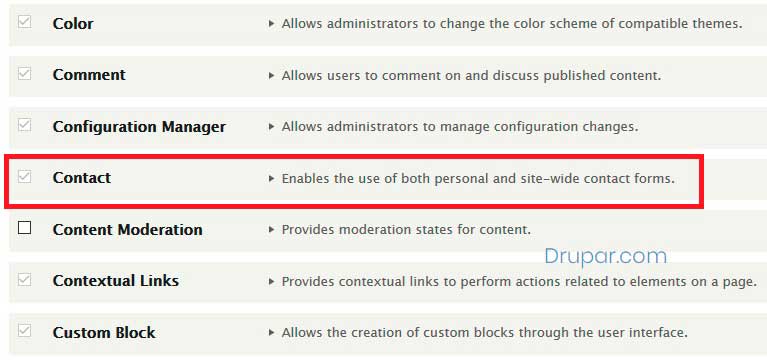
Contact module is enabled by default. But you should verify same from modules page.
Navigate to:
Home Administration Extend
example.com/admin/modules

Step 2:
Navigate to:
Home Administration Structure Contact forms
example.com/admin/structure/contact
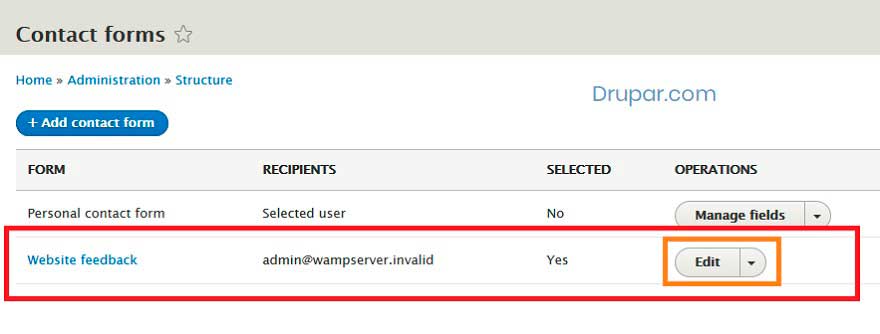
On this page, you can create a new contact form. But in this tutorial, we are going to use default site-wide contact form.
Click Edit button of Website feedback form.

Step 3:
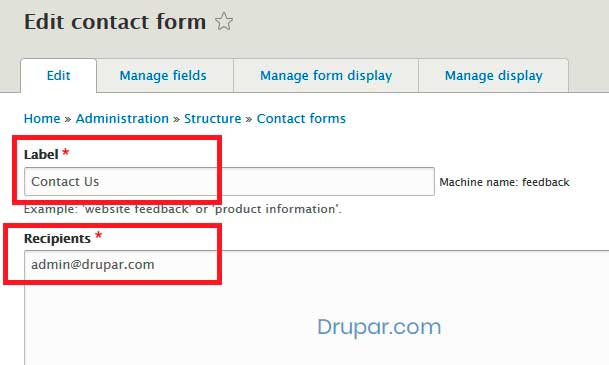
Edit this form like,
Change Label to Contact Us
Enter recipients email ID. This email ID will receice messages sent by this contact form.

Step 4:
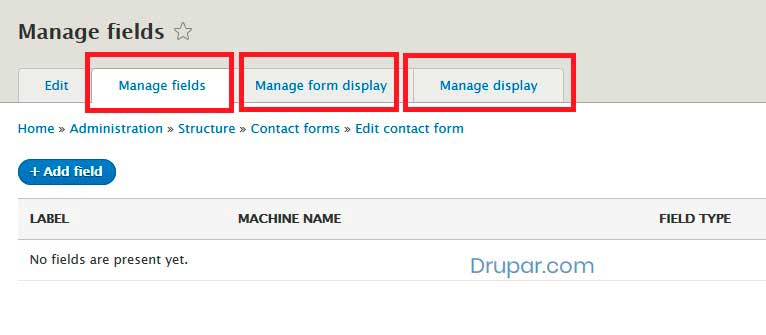
You can add new fileds to this contact form and also manage how this form is displayed on your website.

Step 5
Let's add this contact page in our main menu. If you do not want to have a menu link in main menu, you can skip this step.
Navigate to:
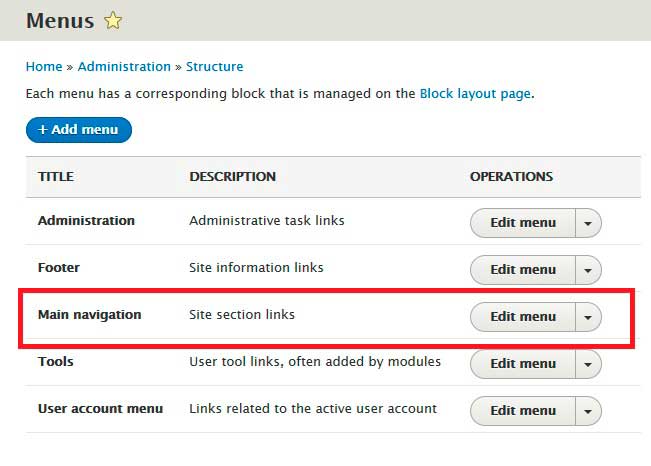
Home Administration Structure Menus
example.com/admin/structure/menu

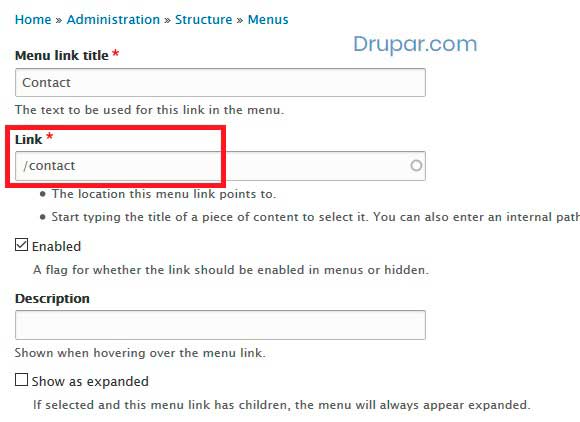
And add contact page link.

You have successfully created and configured contact page for your website. Visite your website contact page to see how it looks. Also, send some test messages to check messages sent are delivered to your email or not.
example.com/contact
