You can create two types of accordion content.
http://demo.drupar.com/paripro/accordion-toggle
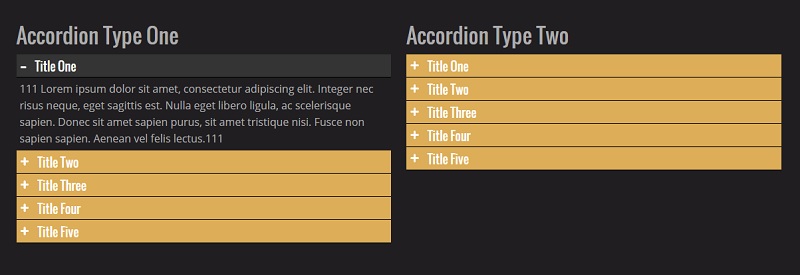
Screenshot

Accordion Type 1
Use below sample codes for creating accordion type 1.
<div class="accordion">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
Accordion Type 2
Use below sample codes for creating accordion type 2
<div class="accordion2">
<h3 class="accordion-title">Title One</h3>
<div class="accordion-content">Some content....</div>
<h3 class="accordion-title">Title Two</h3>
<div class="accordion-content">Some content....</div>
</div>
