You can create fancy features region with ZoomIn animated effect. Please follow below steps.

Step 1
Navigate to: Administration >> Structure >> Blocks and click Add block
domain.com/admin/structure/block/add

Step 2
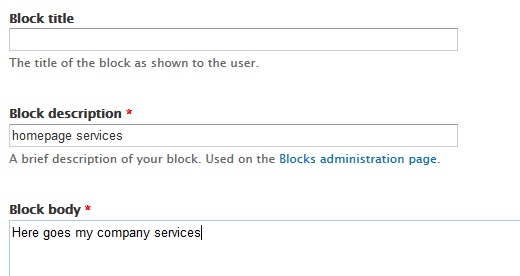
Create a new block with below content.

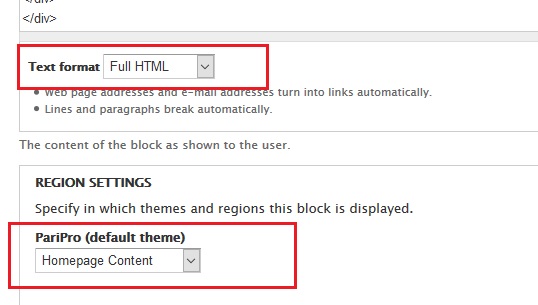
Select Full HTML as Text format. And set location of this block to Homepage Content region and click Save blocks. This block region will now appear on homepage. Now follow below steps for sample content.

Content For Features Block Region
Put Content Under Class features
Content of features region should be under a div with class features. Check below code.
<div class="features">
My company features goes here..
</div>Add Heading
<div class="features">
<h2>WHY CHOOSE US</h2>
My company features goes here..
</div>Create three features
<div class="features">
<h2>WHY CHOOSE US</h2>
<div class="feature">
Our FIRST Feature
</div>
<div class="feature">
Our SECOND Feature
</div>
<div class="feature">
Our THIRD Feature
</div>
</div>Add Image for each feature
We will use Font Icon to add images to each service region. Please check Font Icon tutorial.
<div class="features">
<h2>WHY CHOOSE US</h2>
<div class="feature">
<i class="fa-code"></i>
Our FIRST Feature
</div>
<div class="feature">
<i class="fa-life-ring"></i>
Our SECOND Feature
</div>
<div class="feature">
<i class="fa-leaf"></i>
Our THIRD Feature
</div>
</div>Give Heading To Each Service
<div class="features">
<h2>WHY CHOOSE US</h2>
<div class="feature">
<i class="fa-code"></i>
<h3>Feature One</h3>
Our FIRST Feature
</div>
<div class="feature">
<i class="fa-life-ring"></i>
<h3>Feature Two</h3>
Our SECOND Feature
</div>
<div class="feature">
<i class="fa-leaf"></i>
<h3>Feature Three</h3>
Our THIRD Feature
</div>
</div>Complete Sample Code
<div class="features">
<h2>WHY CHOOSE US</h2>
<div class="feature">
<i class="fa-code"></i>
<h3>Feature One</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
<div class="feature">
<i class="fa-life-ring"></i>
<h3>Feature Two</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
<div class="feature">
<i class="fa-leaf"></i>
<h3>Feature Three</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
</div>Like this you can create many features items.
Use same code to create features items on other pages also.
