Few of our themes like BerryPro and ZOOR uses iView jQuery slider. However, we are planning to drop iView slider from our themes as the plugin developer has stopped its development and support. We will be adding different jQuery slider to these themes.
Official demo and documentation
Please visit below link for official demo and documentation about the iview slider from its developer.
http://iprodev.com/iview/
https://github.com/iprodev/iView
For our theme users I have explained slider setup below.
Index
- How to enable / disable homepage slider
- Where should I put my slider code
- How to add first image in slider
- How to add more images in slider
- How to add content to a slider Image
- How to add more than one content to an image
- How to style a Slider Text
- How to add a button in slider
- What are options for data-transition effect
- How to add easing effect to a text
- Default Slider code
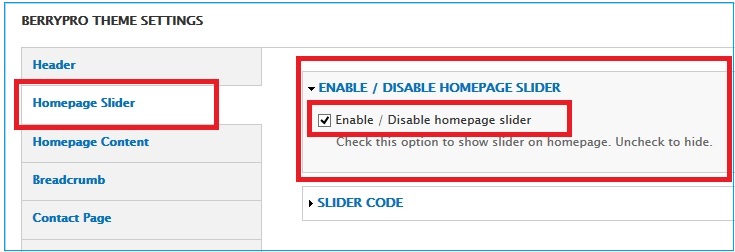
1 - How to enable / disable homepage slider
You can enable / disable or show / hide homepage slider from theme settings.
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of BerryPro / ZOOR theme)
Step 2:
Under homepage slide tab, you can Enable / Disable homepage slider.

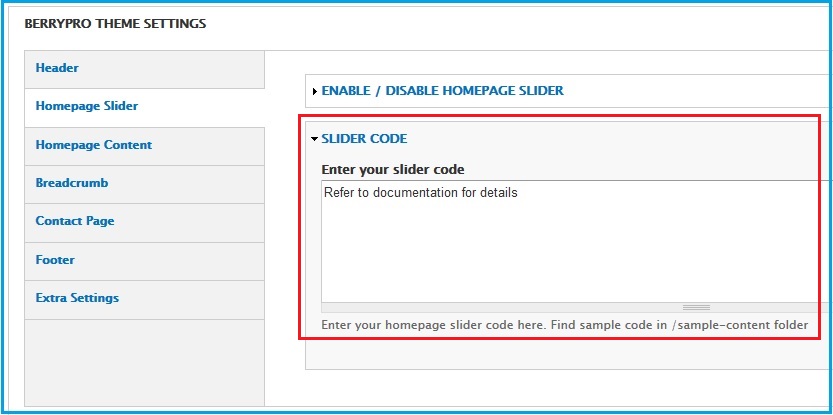
2 - Where should I put my slider code
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of BerryPro / ZOOR theme)
Step 2:
Under homepage slider tab, you will find a textbox to enter slider codes.

3 - How to add first image in slider
Adding images or slides in slider is very easy. Just use below format to add your first image in slider.
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg"></div>4 - How to add more images in slider
You can add as many as you want slides in the slider. Code is same as mentioned above. See below code for three slides.
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg"></div>
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>5- How to add content to a slider Image
Adding content to an image is very easy and flexible.
# The content should be placed inside a div region with class iview-caption
# You should define content position with respect to top left corner. Distance from left can be defined using data-x and distance from top can be defined using data-y
# You should define the content width using data-width
# You should define transition effect of the content using data-transition
Please check below sample code
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption" data-x="80" data-y="80" data-width="200" data-transition="wipeDown">Some Text</div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>6 - How to add more than one content to an image
You can add multiple content regions to an image. Just add another div region with class iview-caption as explained above. Please check below code. It has three slider images and first slider image has three content regions.
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption" data-x="80" data-y="80" data-width="200" data-transition="wipeDown">This is first layer text</div>
<div class="iview-caption" data-x="80" data-y="120" data-width="200" data-transition="wipeDown">This is second layer text</div>
<div class="iview-caption" data-x="80" data-y="160" data-width="200" data-transition="wipeDown">This is third layer text</div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>Available option:
- caption1
- caption2
- caption3
- caption4
- caption5
- caption6
- caption7
- blackcaption
Check below slider code. It has three images / slides. The first slide has three content region. The first content region has class caption1, the second content region has class caption2 and third content region has class caption3
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption caption1" data-x="80" data-y="80" data-width="200" data-transition="wipeDown">This is first layer text</div>
<div class="iview-caption caption2" data-x="80" data-y="140" data-width="200" data-transition="wipeDown">This is second layer text</div>
<div class="iview-caption caption3" data-x="80" data-y="200" data-width="200" data-transition="wipeDown">This is third layer text</div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>8 - How to add a button in slider
You can add a clickable button to slider. You just need to add a link text inside iview-caption div region. Example:
<div class="iview-caption" data-x="80" data-y="100" data-transition="wipeRight"><a href="http://www.google.com">Button Text</a></div>Check below code. It has three slides / images. The first image has 5 content regions. The fifth content region is a button whose link is http://www.google.com
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption" data-x="80" data-y="80" data-width="200" data-transition="wipeDown">Text with default style</div>
<div class="iview-caption caption1" data-x="80" data-y="140" data-width="200" data-transition="wipeDown">Text with caption1 style</div>
<div class="iview-caption caption2" data-x="80" data-y="200" data-width="200" data-transition="wipeDown">Text with caption2 style</div>
<div class="iview-caption caption3" data-x="80" data-y="260" data-width="200" data-transition="wipeDown">Text with caption3 style</div>
<div class="iview-caption caption2" data-x="80" data-y="320" data-transition="wipeRight"><a href="http://www.google.com">Button Text</a></div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>9 - What are options for data-transition effect
You can define different transition effect to a text / button. Transition type can be any one of the following:
- wipeLeft
- wipeRight
- wipeTop
- wipeBottom
- expandLeft
- expandRight
- expandTop
- expandBottom
- fade
Example
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption" data-x="80" data-y="80" data-width="200" data-transition="wipeLeft">Text with transition effect wipeLeft</div>
<div class="iview-caption" data-x="80" data-y="110" data-width="200" data-transition="wipeRight">Text with transition effect wipeRight</div>
<div class="iview-caption" data-x="80" data-y="140" data-width="200" data-transition="wipeTop">Text with transition effect wipeTop</div>
<div class="iview-caption" data-x="80" data-y="170" data-width="200" data-transition="wipeDown">Text with transition effect wipeBottom</div>
<div class="iview-caption" data-x="80" data-y="200" data-width="200" data-transition="expandLeft">Text with transition effect expandLeft</div>
<div class="iview-caption" data-x="80" data-y="230" data-width="200" data-transition="expandRight">Text with transition effect expandRight</div>
<div class="iview-caption" data-x="80" data-y="260" data-width="200" data-transition="expandTop">Text with transition effect expandTop</div>
<div class="iview-caption" data-x="80" data-y="290" data-width="200" data-transition="expandDown">Text with transition effect expandBottom</div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg"></div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>10- How to add easing effect to a text
You can also add easing effect to any text/button using property data-easing
You can use any of the following value for data-easing:
- linear
- swing
- easeInQuad
- easeOutQuad
- easeInOutQuad
- easeInCubic
- easeOutCubic
- easeInOutCubic
- easeInQuart
- easeOutQuart
- easeInOutQuar
- easeInQuint
- easeOutQuint
- easeInOutQuint
- easeInExpo
- easeOutExpo
- easeInOutExpo
- easeInSine
- easeOutSine
- easeInOutSine
- easeInCirc
- easeOutCirc
- easeInOutCirc
- easeInElastic
- easeOutElastic
- easeInOutElastic
- easeInBack
- easeOutBack
- easeInOutBack
- easeInBounce
- easeOutBounce
- easeInOutBounce
Example:
<!-- Slide 1 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg">
<div class="iview-caption" data-x="80" data-y="80" data-width="200" data-transition="wipeLeft" data-easing="easeInOutElastic">First Layer Text</div>
<div class="iview-caption" data-x="80" data-y="120" data-width="200" data-transition="wipeRight" data-easing="easeInOutBounce">Second Layer Text</div>
<div class="iview-caption" data-x="80" data-y="160" data-width="200" data-transition="wipeTop" data-easing="easeInBounce">Thhird Layer Text</div>
</div>
<!-- Slide 2 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg">
<div class="iview-caption blackcaption" data-x="80" data-y="100" data-transition="wipeLeft" data-easing="easeInOutElastic">Multilanguage </div>
<div class="iview-caption blackcaption" data-x="80" data-y="140" data-transition="wipeLeft" data-easing="easeInOutElastic">Lots of custom shortcodes</div>
<div class="iview-caption blackcaption" data-x="80" data-y="180" data-transition="wipeLeft" data-easing="easeInOutElastic">Custom pages</div>
<div class="iview-caption blackcaption" data-x="80" data-y="220" data-transition="wipeLeft" data-easing="easeInOutElastic">Included Demo Content</div>
<div class="iview-caption blackcaption" data-x="80" data-y="260" data-transition="wipeLeft" data-easing="easeInOutElastic">Easy to customize</div>
</div>
<!-- Slide 3 -->
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg"></div>12 - Default Slider Code
The default slider code as shown in demo is below:
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/1.jpg" data-iview:transition="slice-top-fade,slice-right-fade">
<div class="iview-caption caption1" data-x="80" data-y="90" data-transition="wipeDown">Multipurpose and Responsive</div>
<div class="iview-caption" data-x="80" data-y="165" data-transition="wipeRight">Unlimited Colors</div>
<div class="iview-caption" data-x="80" data-y="200" data-transition="wipeLeft">100% Responsive</div>
<div class="iview-caption" data-x="80" data-y="235" data-transition="wipeRight">Includes PSD and supports</div>
<div class="iview-caption" data-x="80" data-y="270" data-transition="wipeLeft">Gallery and Portfolio pages</div>
<div class="iview-caption" data-x="80" data-y="305" data-transition="wipeRight">Advance Admin Panel</div>
<div class="iview-caption" data-x="80" data-y="340" data-transition="wipeLeft">Cross Browser Compatibilitable</div>
</div>
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000">
<div class="iview-caption caption5" data-x="80" data-y="70" data-transition="wipeDown">The most AMAZING DRUPAL theme</div>
<div class="iview-caption blackcaption" data-x="80" data-y="150" data-transition="wipeLeft" data-easing="easeInOutElastic">Multilanguage and Drupal 7 Ready</div>
<div class="iview-caption blackcaption" data-x="80" data-y="190" data-transition="wipeLeft" data-easing="easeInOutElastic">Lots of custom shortcodes</div>
<div class="iview-caption blackcaption" data-x="80" data-y="230" data-transition="wipeLeft" data-easing="easeInOutElastic">Custom pages</div>
<div class="iview-caption blackcaption" data-x="80" data-y="270" data-transition="wipeLeft" data-easing="easeInOutElastic">Included Demo Content</div>
<div class="iview-caption blackcaption" data-x="80" data-y="310" data-transition="wipeLeft" data-easing="easeInOutElastic">Easy to customize</div>
</div>
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/3.jpg">
<div class="iview-caption caption4" data-x="500" data-y="70" data-width="312" data-transition="fade">100% Fully Responsive</div>
<div class="iview-caption blackcaption" data-x="500" data-y="135" data-transition="wipeLeft" data-easing="easeInOutElastic">Multiple Layouts</div>
<div class="iview-caption blackcaption" data-x="500" data-y="172" data-transition="wipeRight" data-easing="easeInOutElastic">Image And Thumbs Fully Resizable</div>
<div class="iview-caption blackcaption" data-x="500" data-y="209" data-transition="wipeLeft" data-easing="easeInOutElastic">Tablet and mobile optimized</div>
<div class="iview-caption blackcaption" data-x="500" data-y="246" data-transition="wipeRight" data-easing="easeInOutElastic">Mobile navigation</div>
<div class="iview-caption blackcaption" data-x="500" data-y="283" data-transition="wipeLeft" data-easing="easeInOutElastic">Sticky header</div>
</div>
<div data-iview:image="http://images.drupar.com/berrypro/images/slider/4.jpg" data-iview:transition="strip-right-fade,strip-left-fade">
<div class="iview-caption caption1" data-x="80" data-y="100" data-transition="wipeDown">Theme to showcase your Business</div>
<div class="iview-caption caption2" data-x="100" data-y="200" data-transition="wipeRight" data-easing="easeInOutElastic"><a href="#">Buy Now</a></div>
<div class="iview-caption caption3" data-x="225" data-y="202" data-transition="wipeLeft" data-easing="easeInOutElastic"><a href="#">More Details</a></div>
</div>