
Please follow below steps to create recent projects floating row / carousel as shown in above screenshot and on demo page http://demo.drupar.com/berrypro/
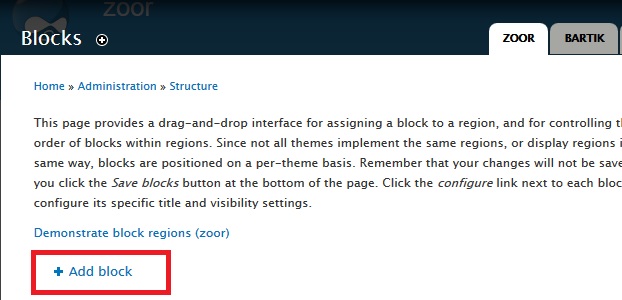
- Navigate to: Administration >> Structure >> Blocks
admin/structure/block
- Click Add block link.
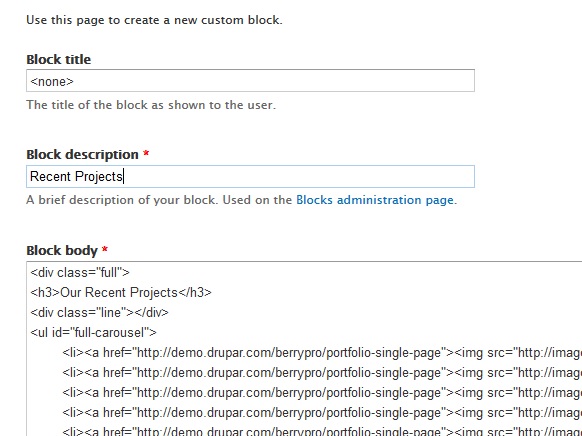
- Create a new block.

- Use below sample code for block body:
<!-- START RECENET WORKS -->
<div class="full">
<h3>Our Recent Projects</h3>
<div class="line"></div>
<ul id="full-carousel">
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/1.jpg" /></a></li><li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/2.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/3.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/4.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/5.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/6.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/7.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/8.jpg" /></a></li>
<li><a href="http://demo.drupar.com/berrypro/portfolio-single-page"><img src="http://images.drupar.com/berrypro/images/portfolio/9.jpg" /></a></li>
</ul>
</div> <!-- /full -->
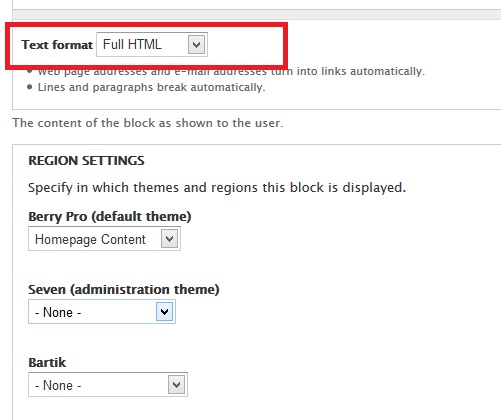
<!-- END RECENT WORKS --> - Use Full HTML as Text Format.

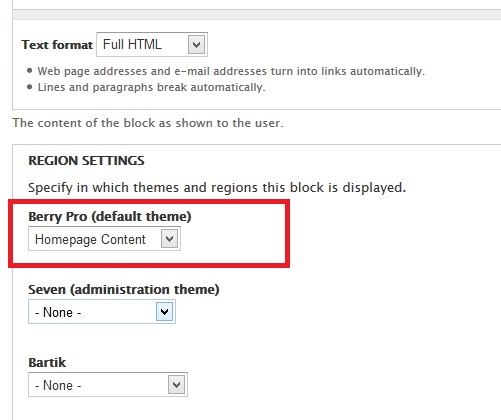
- Scroll down and set its region to Homepage content and click Save block button.


Done!!
