
Please follow below steps to create a dark action box as shown in above screenshot and on demo page http://demo.drupar.com/berrypro/
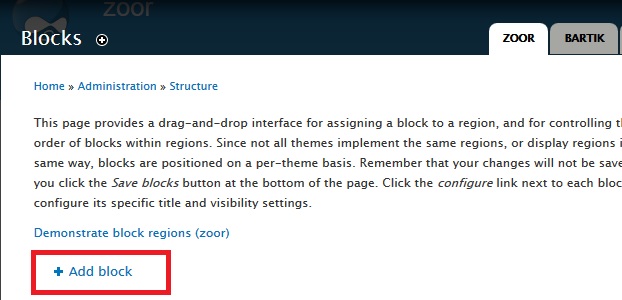
- Navigate to: Administration >> Structure >> Blocks
admin/structure/block
- Click Add block link.
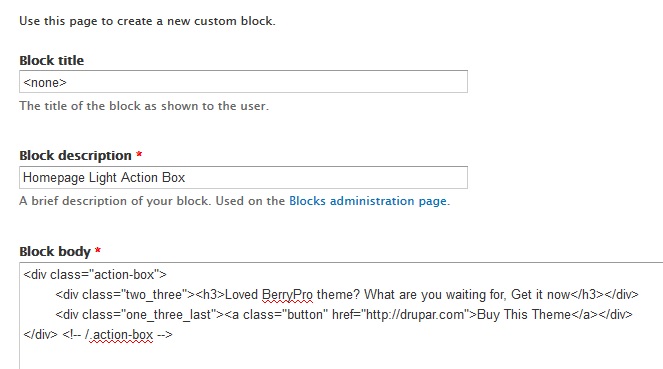
- Create a new block.

- Use below sample code for block body:
<div class="action-box">
<div class="two_three"><h3>Loved BerryPro theme? What are you waiting for, Get it now</h3></div>
<div class="one_three_last"><a class="button" href="http://drupar.com">Buy This Theme</a></div>
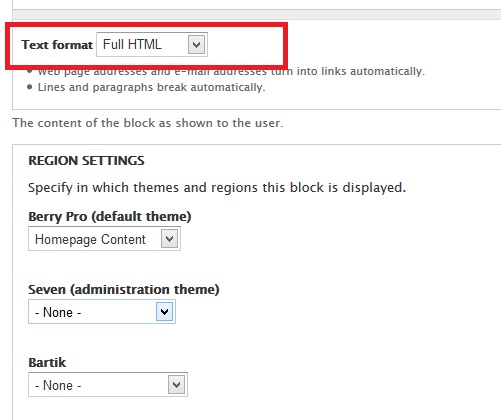
</div> <!-- /.action-box --> - Use Full HTML as Text Format.

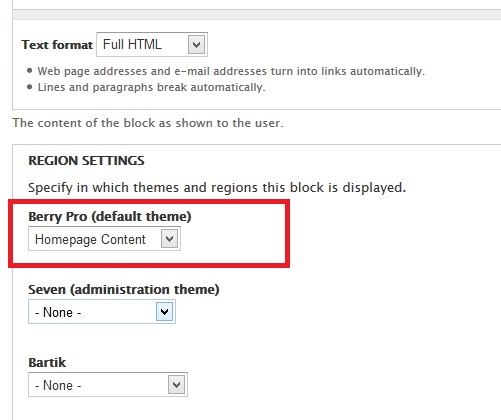
- Scroll down and set its region to Homepage content and click Save block button.


Done!!
