LavaPro themes comes with inbuilt slider. You do not need any extra module for slider. This article contains five parts.
- How to enable / disable homepage slider
- Where should I put my slider code
- How to show default slider
- What is default slider code
- How to create my own slider
1 - How to enable / disable homepage slider
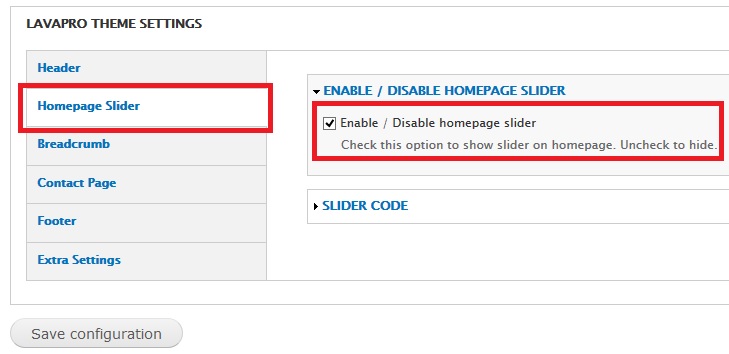
You can enable / disable or show / hide homepage slider from theme settings.
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of LavaPro theme)
Step 2:
Under homepage slide tab, you can Enable / Disable homepage slider.

2 - Where should I put my slider code
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of LavaPro)
Step 2:
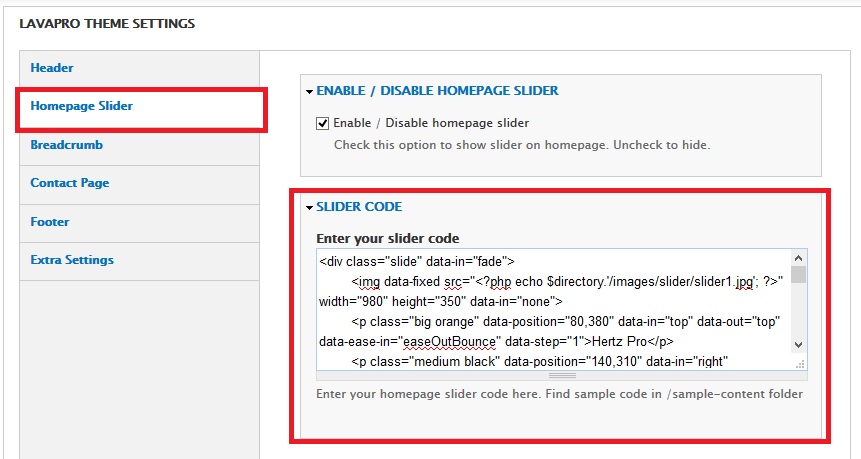
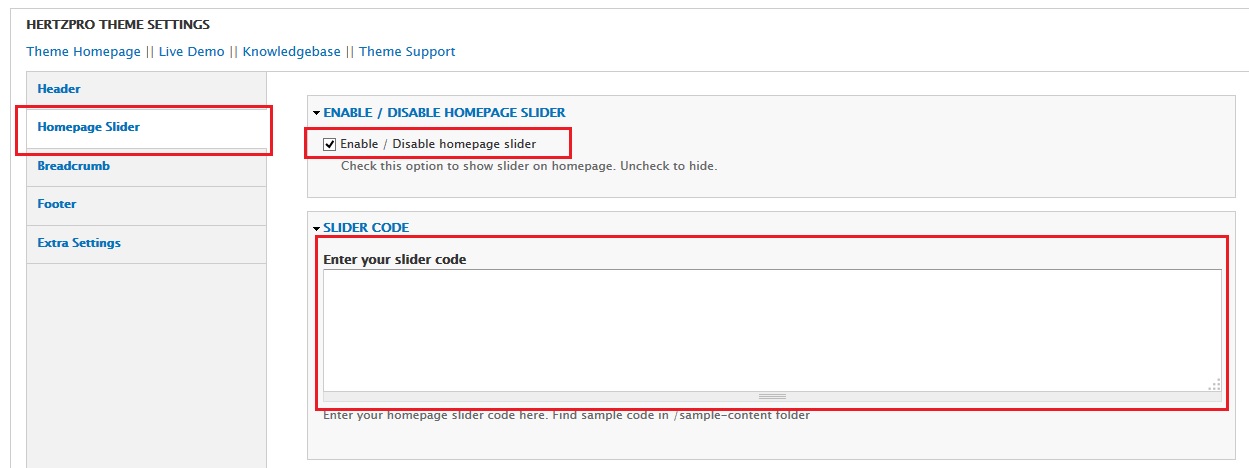
Under homepage slider tab, you will find a textbox. You should put your slider code in this text box.

3 - How to show default slider
To show default slider as shown in demo, please follow below steps:
Step 1: Navigate to:
Home >> Administration >> Appearance >> Settings (of LavaPro)
Step 2:
Under homepage slider tab, enable slider and leave slider code text box empty. Your website homepage will now show default slider.

4 - What is default slider code
You can find default slider code in theme downloaded file. Location of text file is "sample_content / Homepage / slider.txt"
The default slider code is also mentioned below:
<div class="slide" data-in="fade">
<img data-fixed src="<?php echo $directory.'/images/slider/slider1.jpg'; ?>" width="980" height="350" data-in="none">
<p class="big orange" data-position="80,380" data-in="top" data-out="top" data-ease-in="easeOutBounce" data-step="1">Hertz Pro</p>
<p class="medium black" data-position="140,310" data-in="right" data-out="right" data-step="2" data-time="1000">Premium</p>
<p class="medium black" data-position="140,450" data-in="left" data-out="left" data-step="3" data-time="1000">Drupal Theme</p>
</div> <!--/slider one -->
<div class="slide" data-in="fade">
<img data-fixed src="<?php echo $directory.'/images/slider/slider3.jpg'; ?>" width="980" height="350" data-in="none">
<img src="<?php echo $directory.'/images/slider/hertz-400.png'; ?>" width="400" height="378" data-in="bottom" data-position="20,500" />
<p class="big orange" data-position="20,100" data-in="bottom" data-step="2" data-time="1000">Modern Design</p>
<p class="black small" data-position="80,100" data-in="right" data-step="3" data-time="1000">Responsive Layout</p>
<p class="black small" data-position="120,100" data-in="right" data-step="4" data-time="1000">Unlimited Color</p>
<p class="black small" data-position="160,100" data-in="right" data-step="5" data-time="1000">Advance Theme Options</p>
<p class="black small" data-position="200,100" data-in="right" data-step="6" data-time="1000">Many Block Regions</p>
<p class="black small" data-position="240,100" data-in="right" data-step="7" data-time="1000">Custom Shortcodes</p>
</div> <!--/slider two -->
<div class="slide" data-in="fade">
<img data-fixed src="<?php echo $directory.'/images/slider/slider2.jpg'; ?>" width="980" height="350" data-in="none">
<p class="large black" data-position="60,350" data-in="top" data-out="fade" data-step="1">Easy Steps</p>
<p class="medium black" data-position="140,330" data-in="top" data-out="fade" data-step="2" data-time="700">To Create Amazing Website</p>
<p class="medium black" data-position="200,250" data-step="3" data-time="700">Download</p>
<p class="medium black" data-position="200,398" data-step="4" data-time="700">Customize</p>
<p class="medium black" data-position="200,550" data-step="5" data-time="700">Launch</p>
</div> <!--/slider three -->
<div class="slide" data-in="fade">
<img data-fixed src="<?php echo $directory.'/images/slider/slider4.jpg'; ?>" width="980" height="350">
<p class="big black" data-position="100,100" data-in="top" data-out="top" data-ease-in="easeOutBounce" data-step="1" data-time="700">Compatible With All Browsers</p>
<img src="<?php echo $directory.'/images/slider/opera.png'; ?>" width="60" height="60" data-step="2" data-in="left" data-position="200,100" />
<img src="<?php echo $directory.'/images/slider/chrome.png'; ?>" width="60" height="60" data-step="2" data-delay="200" data-in="left" data-position="200,200" />
<img src="<?php echo $directory.'/images/slider/firefox.png'; ?>" width="60" height="60" data-step="2" data-delay="400" data-in="left" data-position="200,300" />
<img src="<?php echo $directory.'/images/slider/ie.png'; ?>" width="60" height="60" data-step="2" data-in="left" data-delay="600" data-position="200,400" />
<img src="<?php echo $directory.'/images/slider/safari.png'; ?>" width="60" height="60" data-step="2" data-in="left" data-delay="800" data-position="200,500" />
</div> <!--/slider four -->
<div class="slide" data-in="fade">
<img data-fixed src="<?php echo $directory.'/images/slider/slider5.jpg'; ?>" width="980" height="350" />
<p class="big black" data-position="8,350" data-in="top" data-out="top" data-ease-in="easeOutBounce" data-step="1" data-time="700">Awesome Features</p>
<img src="<?php echo $directory.'/images/slider/hertz-300.png'; ?>" width="300" height="284" data-in="bottom" data-position="64,330" data-step="2" />
<img src="<?php echo $directory.'/images/slider/slide5_1.png'; ?>" width="200" height="80" data-in="right" data-position="50,130" data-step="3" />
<img src="<?php echo $directory.'/images/slider/slide5_2.png'; ?>" width="200" height="80" data-in="right" data-position="200,130" data-step="3" data-delay="1000" />
<img src="<?php echo $directory.'/images/slider/slide5_3.png'; ?>" width="200" height="80" data-in="left" data-position="50,650" data-step="3" data-delay="2500" />
<img src="<?php echo $directory.'/images/slider/slide5_4.png'; ?>" width="200" height="80" data-in="left" data-position="200,650" data-step="3" data-delay="3500" />
</div><!--/slider5 -->5 - How to create my own slider
LavaPro theme uses FractionSlider jQuery plugin. Please refer below link for slider documentation and steps to create your own slider.
http://drupar.com/short-codes/fractionslider
