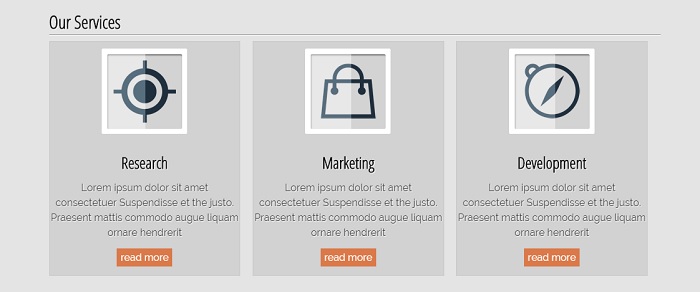
You can create fancy services region with fadeup animated effect. Please follow below steps.

Step 1
Navigate to: Administration >> Structure >> Blocks and click Add block
example.com/admin/structure/block/add

Step 2
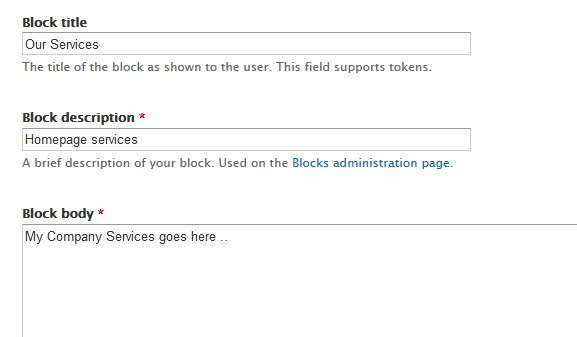
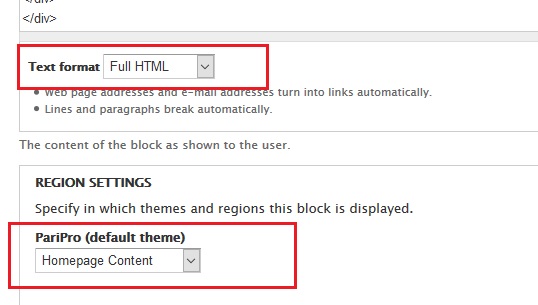
Create a new block with below content. Select Full HTML as Text format. And set location of this block to Homepage Content region and click Save blocks. This block region will now appear on homepage. Follow below steps for sample content.


Content For Services Block Region
Put Content Under Class Services
Content of services region should be under a div with class services. Check below code.
<div class="services">
My company services goes here..
</div>Create three service
<div class="services">
<div class="service">
Our FIRST Service
</div>
<div class="service">
Our SECOND Service
</div>
<div class="service">
Our THIRD Service
</div>
</div>Add Image for each service
We will use Font Icon to add images to each service region. Please check Font Icon tutorial.
<div class="services">
<div class="service">
<img src="sites/all/themes/lavapro/images/demo/service1.png" />
Our FIRST Service
</div>
<div class="service">
<img src="sites/all/themes/lavapro/images/demo/service2.png" />
Our SECOND Service
</div>
<div class="service">
<img src="sites/all/themes/lavapro/images/demo/service3.png" />
Our THIRD Service
</div>
</div>Give Heading To Each Service
<div class="services">
<div class="service">
<i class="fa-bar-chart"></i>
<h3>Service One</h3>
Our FIRST Service
</div>
<div class="service">
<i class="fa-clone"></i>
<h3>Service Two</h3>
Our SECOND Service
</div>
<div class="service">
<i class="fa-share-alt"></i>
<h3>Service Three</h3>
Our THIRD Service
</div>
</div>Add Button To Each Service
<div class="services">
<div class="service">
<i class="fa-bar-chart"></i>
<h3>Service One</h3>
Our FIRST Service
<a class="button" href="#">read more</a>
</div>
<div class="service">
<i class="fa-clone"></i>
<h3>Service Two</h3>
Our SECOND Service
<a class="button" href="#">read more</a>
</div>
<div class="service">
<i class="fa-share-alt"></i>
<h3>Service Three</h3>
Our THIRD Service
<a class="button" href="#">read more</a>
</div>
</div>Complete Sample Code
<div class="services">
<div class="service">
<i class="fa-bar-chart"></i>
<h3>Digital Marketing</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
<div class="service">
<i class="fa-clone"></i>
<h3>Content Management</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
<div class="service">
<i class="fa-share-alt"></i>
<h3>Social Media</h3>
<p>Professional creativity with clean featured theme start awesome project now. We Allows you to build multi purpose websites fast and easy.</p>
</div>
</div>Like this you can create many service items.
Use same code to create service items on other pages also.
You can also use fontawesome font icons instead of images.
