LavaPro theme offers you the possibility to add Custom CSS from theme settings page with the advantage of not having to install an extra module for your CSS changes. You will also not need to edit the default CSS files of theme. Please note that custom CSS will work only with LavaPro theme. The custom CSS codes will not be available with any other theme.
How to add custom CSS
Navigate to: Home >> Administration >> Appearance >> Settings >> LavaPro
domain.com/admin/appearance/settings/lavapro
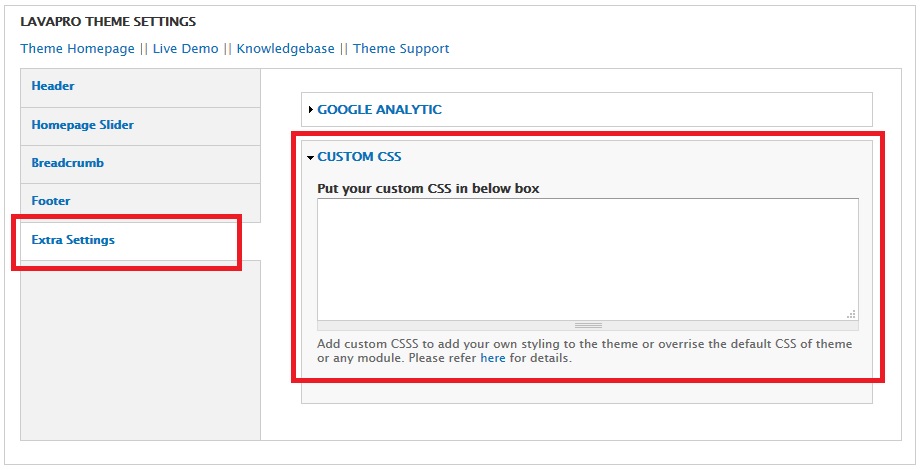
Under Extra Settings >> Custom CSS you can add your custom CSS.

Example
.myclass {
text-transform: uppercase;
}Custom CSS not working
Since your new CSS rules will overwrite the themes CSS properties by default, in most cases you won’t need to add the !important rule. If a CSS property can not be changed, you can use !important. like in the following example:
h1, h2, h3 {
text-transform: uppercase !important;
}