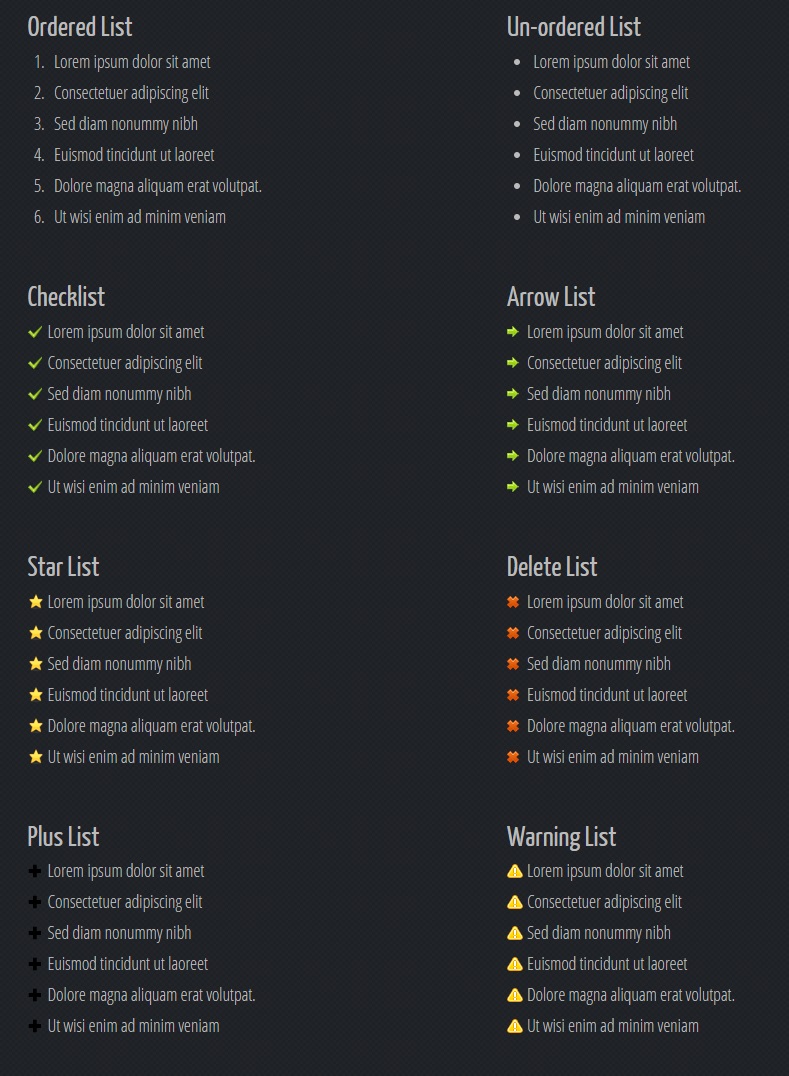
HertzPro theme comes with different types of list styles. Please check below screenshot:

Live Demo
http://demo.drupar.com/hertzpro/list
How to create Ordered List
Use below sample code for creating Ordered List.
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ol>How to create Un-ordered List
Use below sample code for creating Un-ordered List.
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Check List
Use below sample code for creating Check list.
<ul class="checklist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Arrow List
Use below sample code for creating Arrow List.
<ul class="arrowlist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Star List
Use below sample code for creating Star List.
<ul class="starlist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Delete List
Use below sample code for creating delete List.
<ul class="deletelist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Plus List
Use below sample code for creating Plus List.
<ul class="pluslist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>How to create Warning List
Use below sample code for creating Warning List.
<ul class="warninglist">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diam nonummy nibh</li>
</ul>