HertzPro themes has two types of action box.
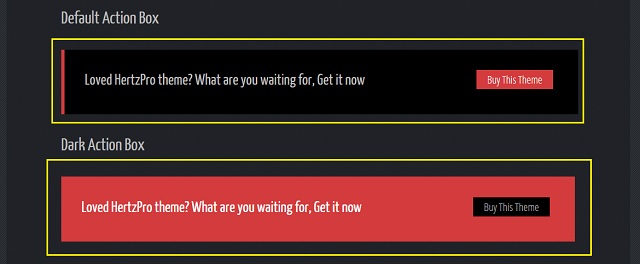
- Default black background action box
- Theme color background action box
Live Demo
http://demo.drupar.com/hertzpro/message-alert-box
Screenshot

How to create Default Action Box
Please use below sample code for creating default action box.
<div class="action-box">
Some content inside box
</div>Default Action Box with a button as shown in demo:
<div class="action-box">
<div class="two_three"><h3>Loved HertzPro theme? What are you waiting for, Get it now</h3></div>
<div class="one_three_last"><a class="button" href="http://drupar.com/">Buy This Theme</a></div>
</div> <!-- /action-box -->How to create Theme Color Action box
Please use below sample code for creating theme color action box.
<div class="action-box-dark">
Some content inside box
</div>Theme Colored Action Box with a button as shown in demo:
<div class="action-box-dark">
<div class="two_three"><h3>Loved HertzPro theme? What are you waiting for, Get it now</h3></div>
<div class="one_three_last"><a class="button" href="http://drupar.com/">Buy This Theme</a></div>
</div> <!-- /action-box-dark -->