HertzPro theme comes with integrated twitter API. Please follow below steps to show twitter feed on your website.
- Login into your account at twitter.com

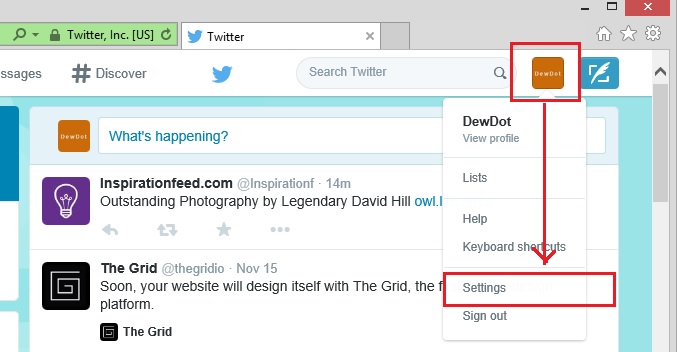
- Go to account Settings page.

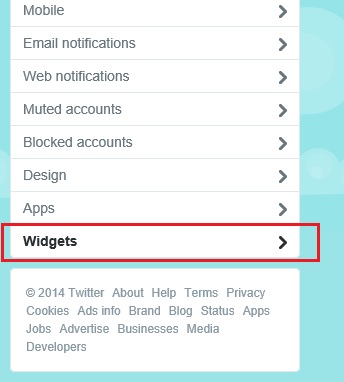
- On Settings page, click Widgets Link

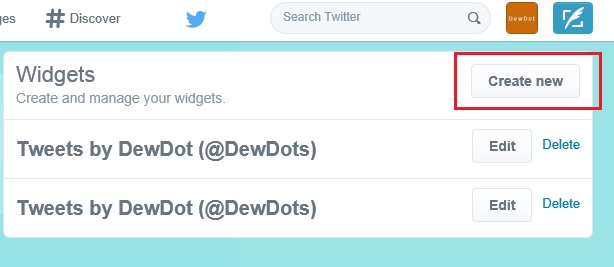
- Click Create new button.

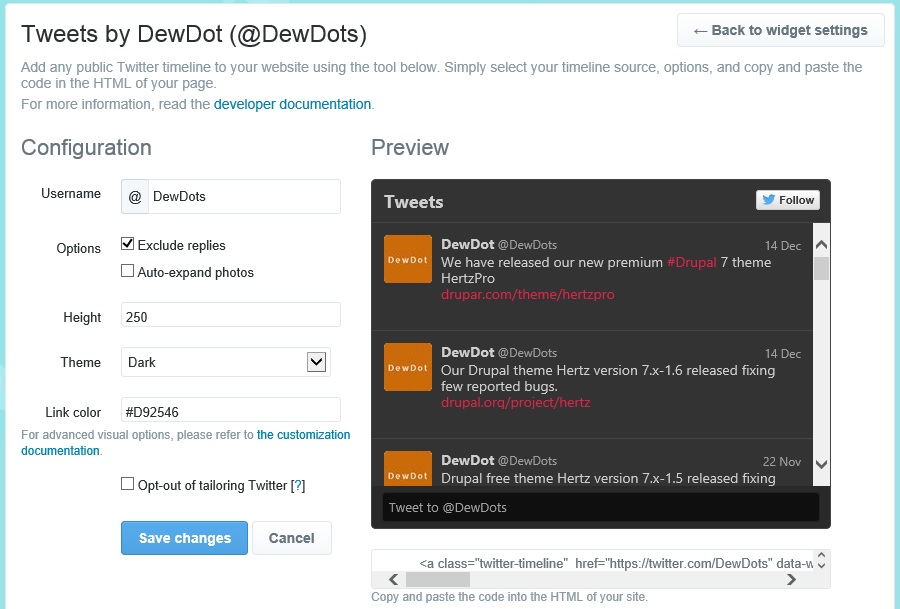
- Create a new dark theme widget as shown in below image.

- After creating your twitter widget you will get your widget code. It will be something like this:
<a class="twitter-timeline" href="https://twitter.com/DewDots" data-widget-id="3828319980682xxxxx">Tweets by @DewDots</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> - From your twitter widget code get the data-widget-id number. data-widget-id="3828319980682xxxxx.
So, your widget ID number is 3828319980682xxxxx - Now replace your twitter username and widget ID number in below code.
<a class="twitter-timeline" href="https://twitter.com/DewDots" data-widget-id="382831998068211712" data-chrome="noheader noscrollbar transparent">Tweets by @DewDots</a>Use this code to create a block region and show twitter feed on your website.
