
Saar – A Free, Fast Multipurpose Drupal Theme for Modern Websites
If you are building a business website, agency website, portfolio, or startup website using Drupal 10 or 11, Saar is a theme you won’t want to miss. Saar theme is developed by folks at Dev5, Saar is a free, lightweight and fully responsive Drupal theme that works smoothly on all devices. Theme is not dependent on any non-core Drupal module or libraries. So, your Drupal site will not reply on tons of modules or bloated code.
Saar Theme Introduction
Saar is a multipurpose Drupal theme built for modern websites. Whether you are creating a sleek corporate presence, portfolio site, blog, or agency landing page, Saar provides a solid foundation you can customize to fit your needs. It’s designed to be:
- Fast and lightweight
- Mobile-first and fully responsive
- Easy to use right out of the box, no extra modules required.
Saar theme is designed and maintained by Dev5 team. The main goals of Dev5 team is to offer a clean, fast, and lightweight UI without forcing you to install additional modules or libraries. In other words, you can install Saar and start building immediately.
And yes, it can be used on a new website or on any existing website.
Saar Designed for High Performance
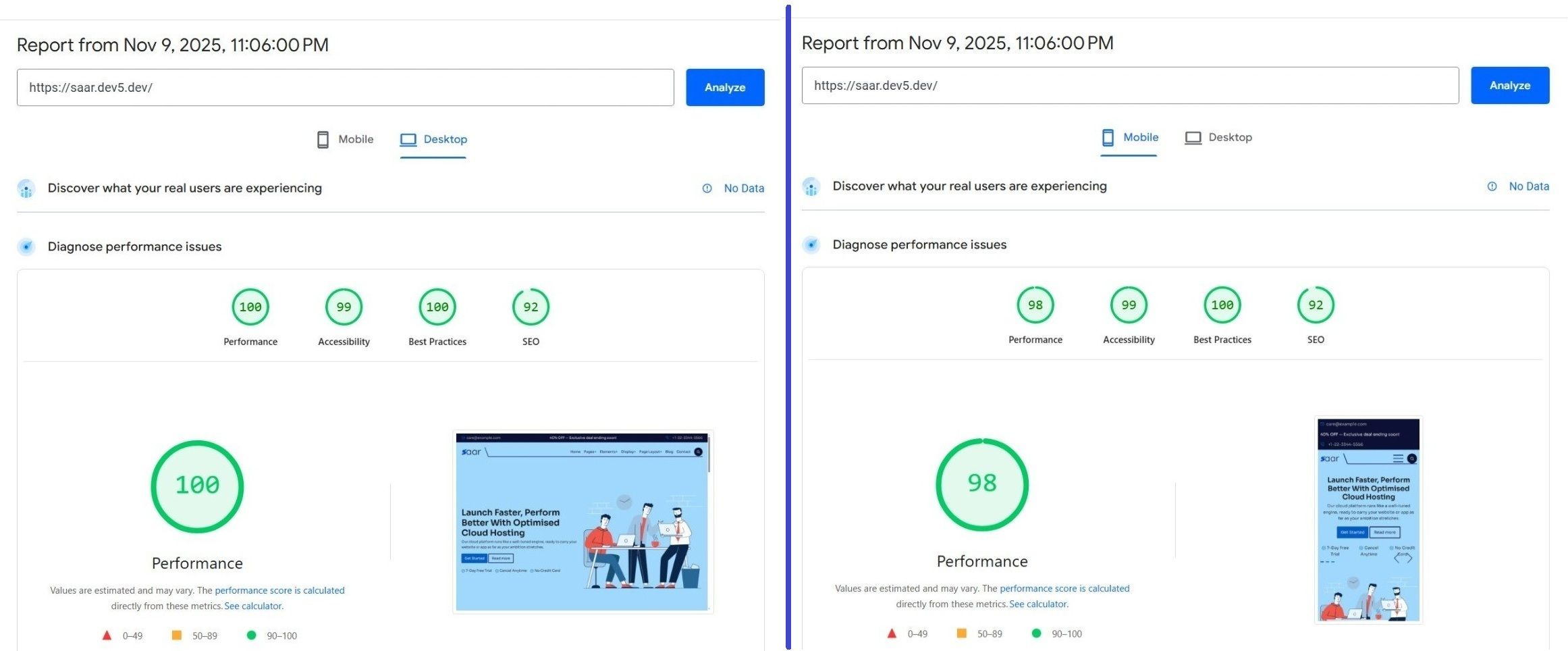
A full working Drupal 11 website with Saar theme was tested on Google Page speed and the result are very impressive.
- 100 / 100 on Google PageSpeed (Desktop)
- 98 / 100 on Google PageSpeed (Mobile)

Why Choose Saar?
Below I have highlighted some important points about the Saar theme, which makes Saar a great pick for your next Drupal project:
-
Easy Start
No required modules, no complex settings. Install and use the theme on a new website or existing Drupal website.
-
Clean and Professional Design
A modern aesthetic that fits business and creative sites.
-
Customization Options
Theme offers many advance settings and options like layouts, social profile, hero slider etc..
-
Developer-Friendly
Clean code and well-documented.
Premium Version – SaarPro
There is also a premium version of Saar theme – SaarPro with more advance features like color schemes, sticky header, enhanced templates, animations, social sharing, etc.
You also get free support from the theme developers directly. You can purchase SaarPro theme for just $35 (one-time) from here:
Download and Use Saar Theme
You can download the latest version of Nava theme from its project page:
Saar Theme important links
-
Project Page
https://www.drupal.org/project/saar
-
Theme Page at Dev5
https://dev5.dev/theme/drupal/saar
-
Saar Demo
-
Saar Documentation
