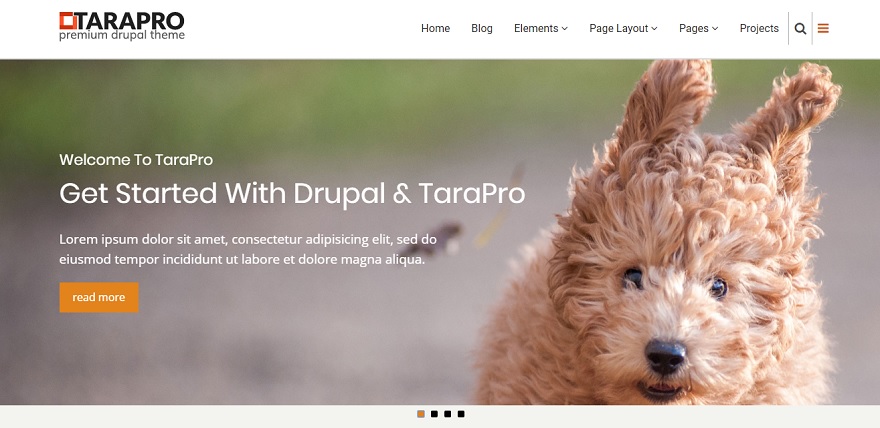
TaraPro theme comes with inbuilt slider powered by jQuery and CSS3. No additional module is required for this.

How to manage homepage slider
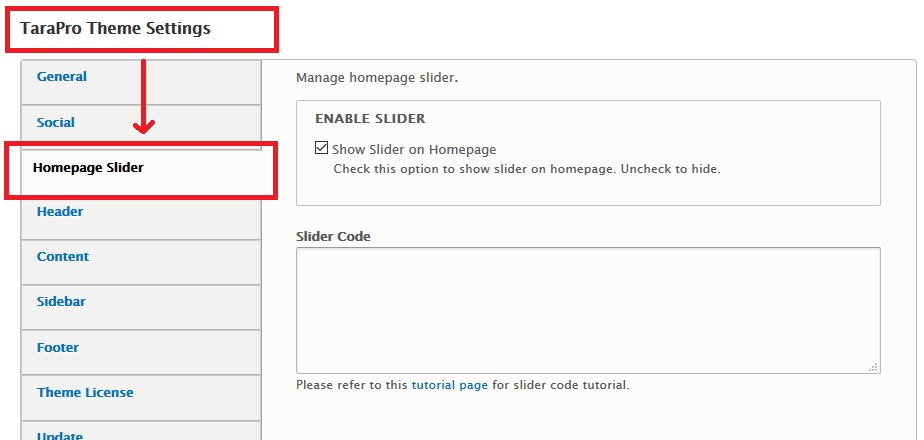
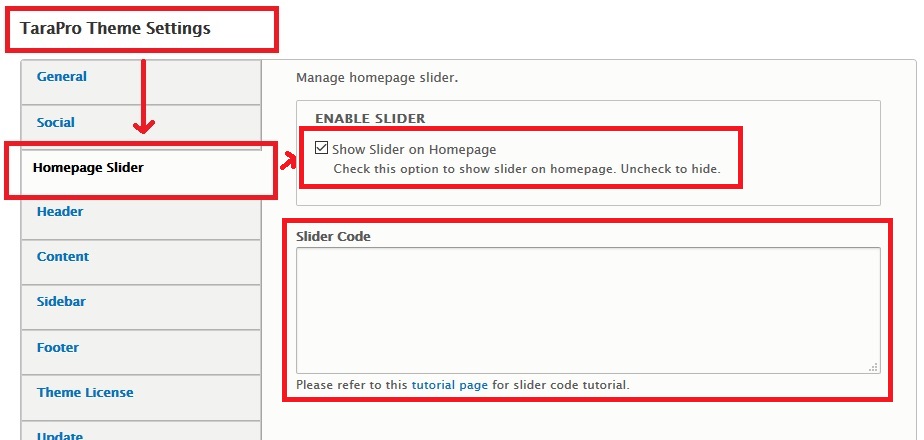
Homepage slider can be managed from theme settings page.
Navigate to:
Home Administration Appearance Appearance settings TaraPro
example.com/admin/appearance/settings/tarapro

How to show default slider
Enable slider and leave slider code box empty.

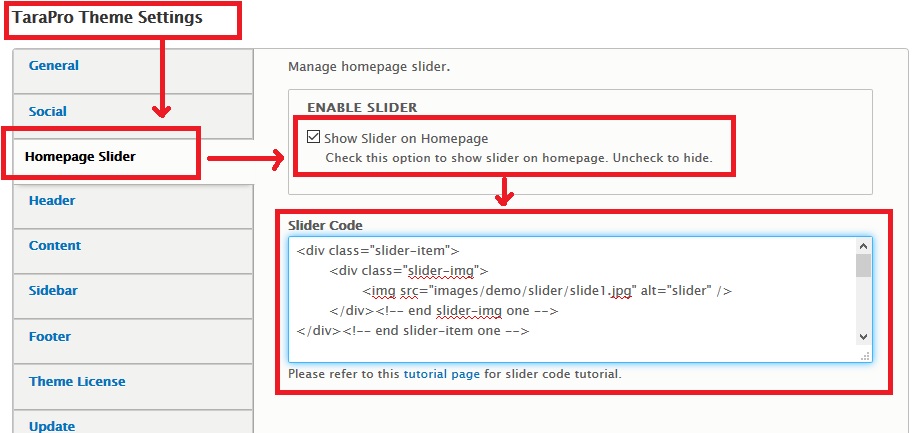
How To Change Default Slider
Enable slider and enter your own slider code to override the default slider.
Each slide should be enclosed in a <div> tag with class slider-item
Below code will create three slides.
<div class="slider-item">
</div><!-- end slider-item one -->
<div class="slider-item">
</div><!-- end slider-item two -->
<div class="slider-item">
</div><!-- end slider-item three -->
Add background image to each slide
Add a <div> tag with class slider-img inside every <div class="slider-item">
Below code will add a background image to each slide. Change image path to your new image path.
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide1.jpg" alt="slider" />
</div><!-- end slider-img one -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide2.jpg" alt="slider" />
</div><!-- end slider-img two -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide3.jpg" alt="slider" />
</div><!-- end slider-img three -->
</div><!-- end slider-item three -->Recommended image size for background image
Please use image of size 1920px X 1100px for background images.
Add text to each slide
Insert following three div just after image code and put your text inside it.
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
Text Of Slider
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container --><div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide1.jpg" alt="slider" />
</div><!-- end slider-img one -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
Text Of Slide one
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide2.jpg" alt="slider" />
</div><!-- end slider-img two -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
Text Of Slide Two
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide3.jpg" alt="slider" />
</div><!-- end slider-img three -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
Text Of Slide three
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item three -->Add Title, Sub-title, Paragraph, Button to Slides
Below sample code will add a sub-title, title, paragraph and a button to each slide.
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide1.jpg" alt="slider" />
</div><!-- end slider-img one -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3>Sub-title of Slider One</h3>
<h1>Title of Slider One</h1>
<p>Some dummy text as description of slider one</p>
<div><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide2.jpg" alt="slider" />
</div><!-- end slider-img two -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3>Sub-title of Slider Two</h3>
<h1>Title of Slider Two</h1>
<p>Some dummy text as description of slider two</p>
<div><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide3.jpg" alt="slider" />
</div><!-- end slider-img three -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3>Sub-title of Slider Three</h3>
<h1>Title of Slider Three</h1>
<p>Some dummy text as description of slider three</p>
<div><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item three -->How to Animate Slider Text
Text on slider are animated in layers. They appear in sequence.
layer1, layer2, layer3, layer4, layer5
Just add any layer class to the text.
Example: I want to assign layer1 to sub-title. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>Now I want to assign layer2 to title of slider. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>Now I want to assign layer3 to description of slider. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>
<p class="layer3">Some dummy text as description of slider one</p>Now I want to add layer4 to button. So, its code will be like:
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title Of Slider One</h1>
<p class="layer3">Some dummy text as description of slider one</p>
<div class="layer4"><a class="button" href="#">read more</a></div>So, final sample code will be like:
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide1.jpg" alt="slider" />
</div><!-- end slider-img one -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3 class="layer1">Sub-title of Slider One</h3>
<h1 class="layer2">Title of Slider One</h1>
<p class="layer3">Some dummy text as description of slider one</p>
<div class="layer4"><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item one -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide2.jpg" alt="slider" />
</div><!-- end slider-img two -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3 class="layer1">Sub-title of Slider Two</h3>
<h1 class="layer2">Title of Slider Two</h1>
<p class="layer3">Some dummy text as description of slider two</p>
<div class="layer4"><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item two -->
<div class="slider-item">
<div class="slider-img">
<img src="themes/tarapro/images/demo/slider/slide3.jpg" alt="slider" />
</div><!-- end slider-img three -->
<div class="slider-text-container">
<div class="container">
<div class="slider-text">
<h3 class="layer1">Sub-title of Slider Three</h3>
<h1 class="layer2">Title of Slider Three</h1>
<p class="layer3">Some dummy text as description of slider three</p>
<div class="layer4"><a class="button" href="#">read more</a></div>
</div><!-- /.slider-text -->
</div><!-- /.container -->
</div><!-- /.slider-text-container -->
</div><!-- end slider-item three -->